TToast.js自定义漂浮提示层
ttoast.js是一个轻量级、快速的JavaScript警报通知库,可以向用户显示不引人注目的类似toast的消息。TToast({text: 'Your message',font...
漂亮的Js消息提示插件beautyToast
beautyToast是一个快速、可定制的toast通知js插件,使用简单的方式来通知用户重要的消息。它具有时尚的外观,非常适合各种应用程序和网站。beautyToast.success({title...
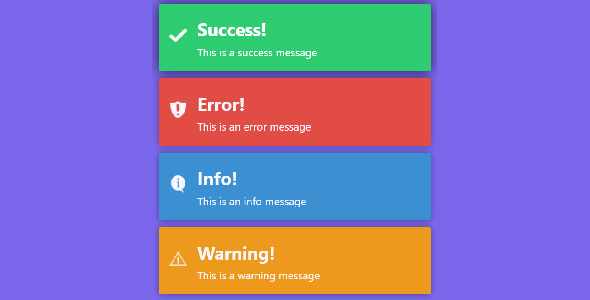
Toast飞入通知提示小部件
一款漂亮又实用的网页小部件,通过屏幕底部、顶部、左侧、右侧,出现的消息提示。可以自定义隐藏描述,在这之前可以阅读提示消息。主要特色4秒后自动隐藏显示很酷的幻灯片动画效果通知有四种样式。纯CSS和CSS...
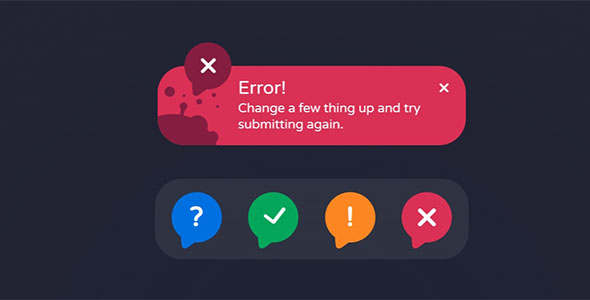
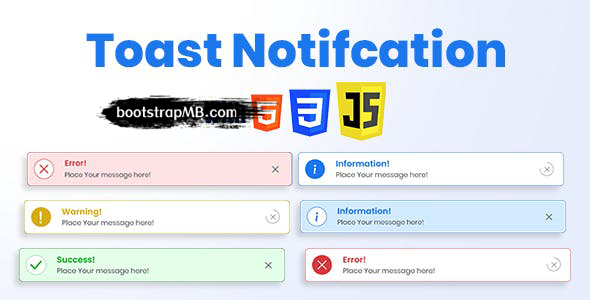
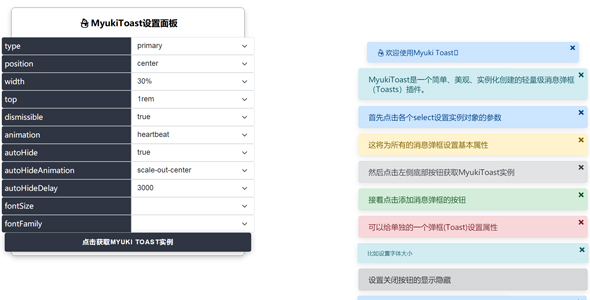
不错的消息弹框Toast插件
不错的消息弹框(Toast)插件,支持设置通知类型、动画、字体、位置等等属性,可定制程度较高,进行适当扩展等。一个轻量美观的消息弹框插件,一个简单、美观、实例化创建的轻量级消息弹框(Toasts)插件...
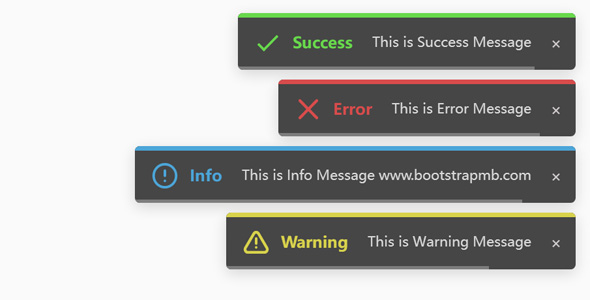
toasteur.js 弹出警告框插件
Toast通知正在风靡一时,它们被 iOS、Android 和 Windows 所采用。Toasteur.js是一个toast通知库,它为您提供了一种独特的方式来向您的访问者显示漂亮的、可定制的、信息...
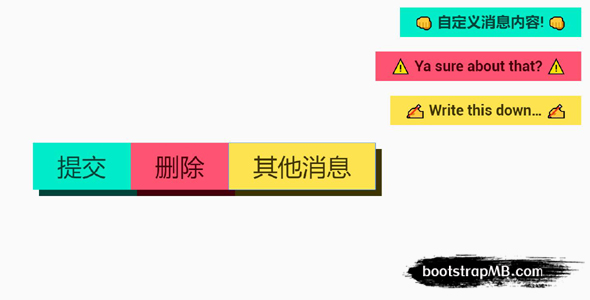
JavaScript扁平样式悬浮消息条
js警报消息网页特效,短时间显示在web页面上。generateToast({message: "自定义消息信息…",background: "hsl(51 97.8% ...
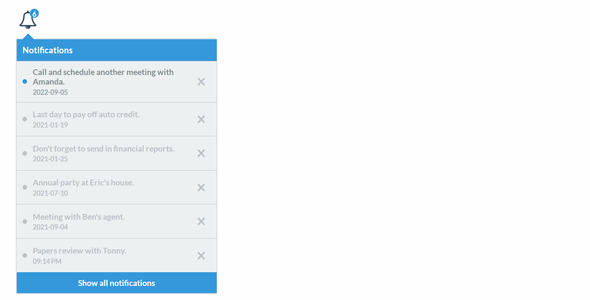
网页顶部滑出通知消息Js插件
一个轻量级&动画效果显示粘性或临时通知UI组件(toast-like)滑动屏幕的顶端。自动关闭消息层UiNotifcation.init('标题','消息内容'...
飘出来的消失通知框组件
simpleSnackbar.js是一个很小和易于使用的JavaScript (ES6)插件,显示简约样式的通知弹出窗口,内容可以自定义。初始化组件const snackbar = new simpl...
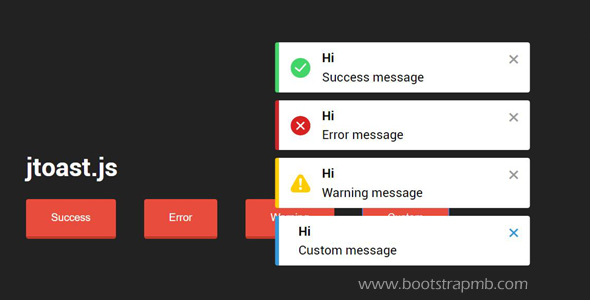
jtoast.js飞出提示消息层插件
另一个纯JS消息通知插件,创像通知网页弹出窗口。toast({title: '标题',description: '消息内容',type: 'custom'...
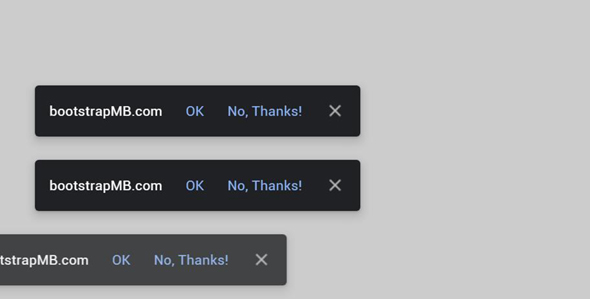
toastnotify.js通知条插件
toastnotify是一个很小的js通知插件,可以用按钮触发,或者自动触发。Toastnotify.create({text: ""});自定义动作Toastnotify.cre...
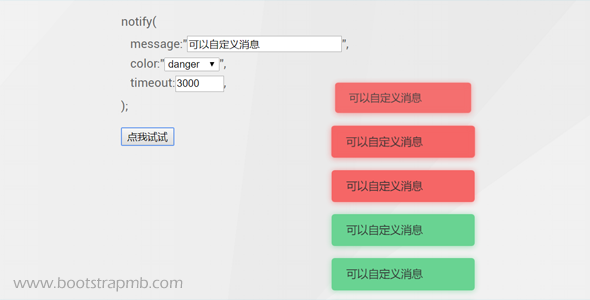
NOTIFY.js消息提醒悬浮插件
一个土司风格通知Js插件,向终端用户发送临时提示消息。附带3样式(危险、成功和默认)和默认几秒之后消失。notify({message: '自定义消息内容',color: 'd...
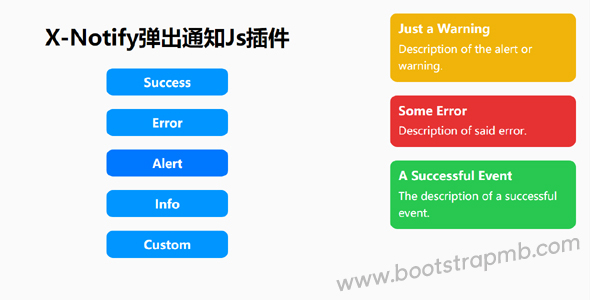
X-Notify弹出通知Js插件
X-Notify是一个轻量级的JavaScript库,来帮助开发人员创建通知弹出窗口类似于手机端提示信息层。自定义提示层的样式Notify.info({ title: "Custom Tit...