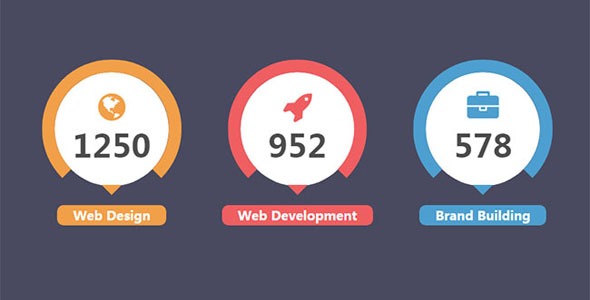
jQuery数字滚动累加跳动jquery.numscroll.js
jquery.numscroll.js是一款jQuery数字滚动累加动画插件。该插件可以快速的制作出炫酷的数字累计动画特效,非常实用
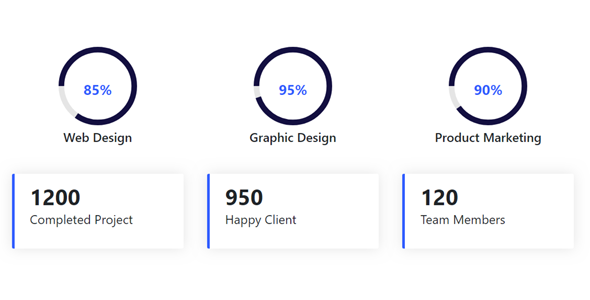
jQuery圆圈百分比和数字跳动插件
包括两个jQuery实现的加载进度效果,circle-progress.js实现圆圈加载进度百分比动画效果,counterup.js实现数字的跳动动画效果。两个很好用的加载进度插件。