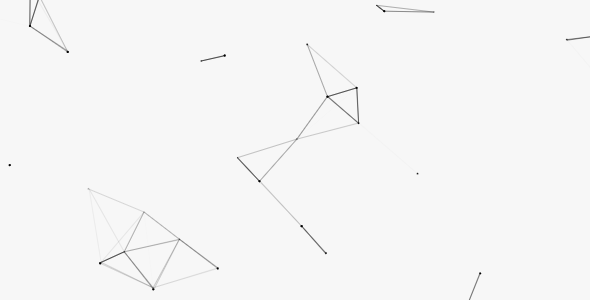
canvas粒子连线动态效果
canvas绘制的动态粒子背景效果,count :线条数量。 zindex :层级。 opacity:透明度。 color :线条颜色。最好用RGB颜色。
canvas网页粒子动画背景
这是最简单的让粒子自由在页面上运动,如果两个粒子之间的距离小于设置的max值,就在两个粒子之间画一条线。根据这个代码,可以衍生出很多的canvas粒子效果,比如动态粒子文字/图片、粒子动画等等非常炫酷...