splitting.js文本loading加载动画
splitting.js是个分割字符串类库,这个loading加载动画是基于splitting.js的基础上实现的,结合css3动画效果实现最终波浪动画。
css3齿轮loading动画特效
一款基于css3齿轮loading动画特效。该特效使用font-awesome字体图标的齿轮图标作为图案,通过CSS3 animation来制作三个齿轮的运动效果。
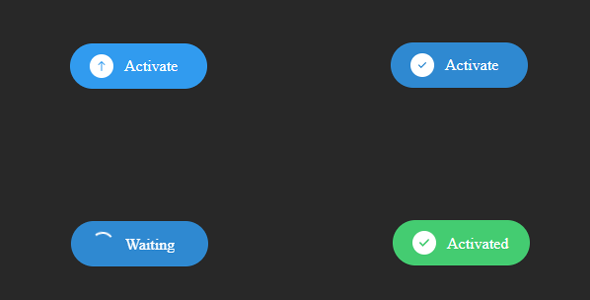
jQuery+CSS3点击按钮加载效果
一款jQuery+CSS3按钮加载效果。加载按钮一共有4种状态,第一种状态是按钮默认时的样式,鼠标滑过按钮时就出现待激活的第二种状态,点击按钮后就出现正在激活的第三种状态,最后是激活完成的状态。