splitting.js文本loading加载动画
splitting.js是个分割字符串类库,这个loading加载动画是基于splitting.js的基础上实现的,结合css3动画效果实现最终波浪动画。
jQuery页面滚动加载动画插件skroll.js
skroll是一款页面滚动时触发元素动画效果的jQuery插件。skroll插件支持17+动画效果,可以在页面滚动时为任意DOM元素提供这些动画效果。
css3齿轮loading动画特效
一款基于css3齿轮loading动画特效。该特效使用font-awesome字体图标的齿轮图标作为图案,通过CSS3 animation来制作三个齿轮的运动效果。
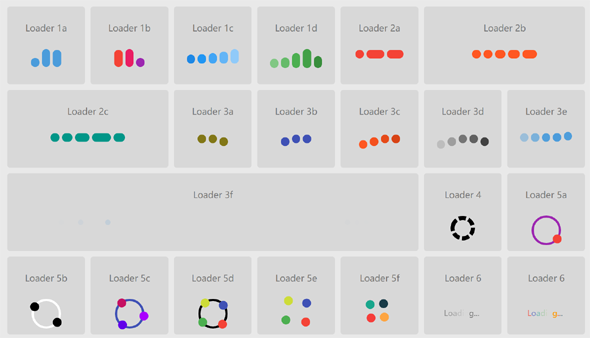
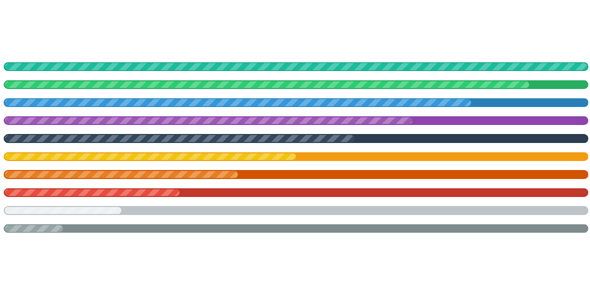
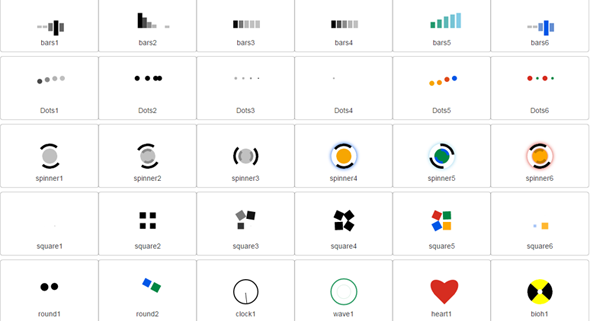
7种纯css3加载loading特效代码
使用纯CSS3代码实现的简单实用loading加载特效。虽然使用gif图片可以很好的完成loader指示效果,但是使用css3来制作loading效果,可以避免使用图片,也更容易定制,效果更酷。