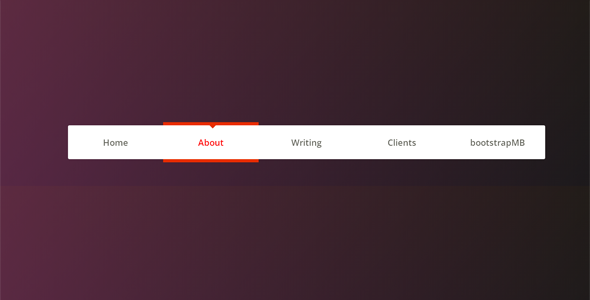
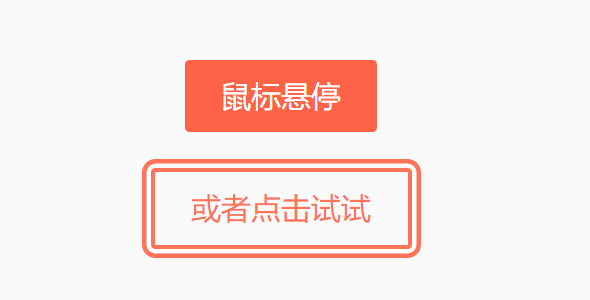
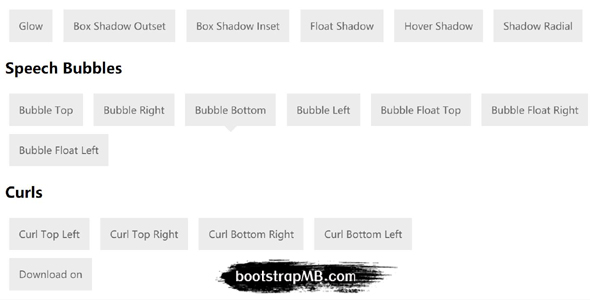
CSS3 Button按钮悬停效果集合
很多种按钮hover悬停效果 ,各种各样的效果,容易集成到任何web项目里。主要特色HTML5 和 CSS339 种不同的悬停效果没有javascript和jquery干净的代码W3C验证无需图像没有...
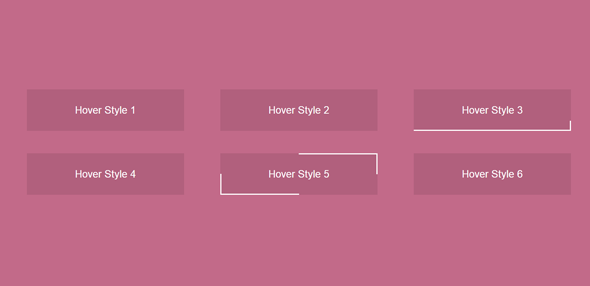
6中按钮Hover悬停边框流动CSS3效果
6中按钮Hover悬停边框流动CSS3效果,纯CSS3悬停效果,可以轻松集成到任何Web项目中。主要特色HTML5 和 CSS36种不同的悬停效果没有javascript和jquery干净的代码W3C...
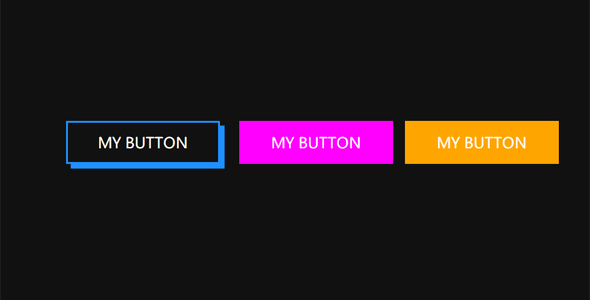
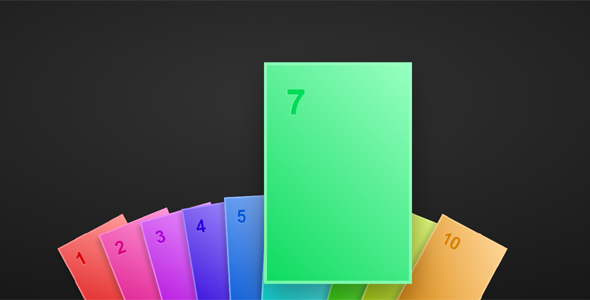
3D翻转卡片Hover特效
3d动画卡片悬停效果,可以使用我们的团队客户评论,产品卡,或其他任何目的的网站。所有的HTML, CSS,W3C验证和代码注释。它可以很容易地集成到任何网站或HTML项目。