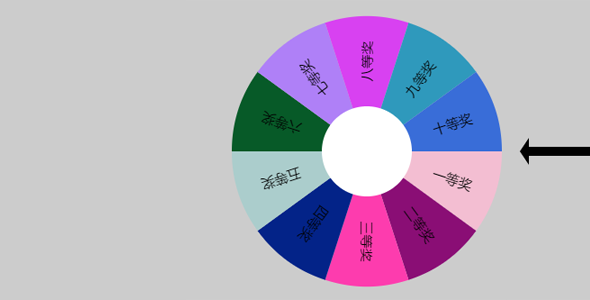
awardRotate制作转盘抽奖jQuery插件
使用awardRotate.js旋转插件制作的jQuery大转盘抽奖效果,这款是转盘滚动,指针不动,界面设计的挺漂亮。还有红包雨的特效背景。
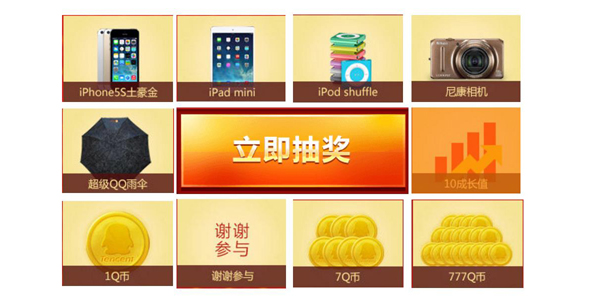
两种jQuery转盘抽奖插件代码
现在做大转盘抽奖很容就可以实现了,有的用jQuery插件,有的用CSS3的rotate属性就可以实现转动。这款jQuery大转盘抽奖包含两种不同的样式,样式一般般没什么太好看的,是一款很实用的使用jQ...
jQuery大转盘抽奖插件
不错的jQuery大转盘抽奖插件,这个大转盘抽奖代码使用很容易,使用jQuery指定角度,旋转使用了CSS3代码的transform属性,这个jquery转盘抽奖插件样式也很漂亮。
jQueryRotate简单转盘抽奖插件
实现这个其实蛮简单的,转动的效果用的jqueryRotate插件,所以只要判断每个奖荐对应的角度,然后设置指针的转动角度就可以了。比如关键的是jqueryRotate这个插件的用法。