jQuery大转盘抽奖插件
不错的jQuery大转盘抽奖插件,这个大转盘抽奖代码使用很容易,使用jQuery指定角度,旋转使用了CSS3代码的transform属性,这个jquery转盘抽奖插件样式也很漂亮。
刮刮奖特效jquery.eraser橡皮擦插件
jquery.eraser是一款使用鼠标或触摸的动作来擦除画布显示真正图片的插件,jquery.eraser插件的原理是用一个画布遮住图片,然后根据触摸或鼠标输入来擦除画布显示图片,您可以在参数中指定...
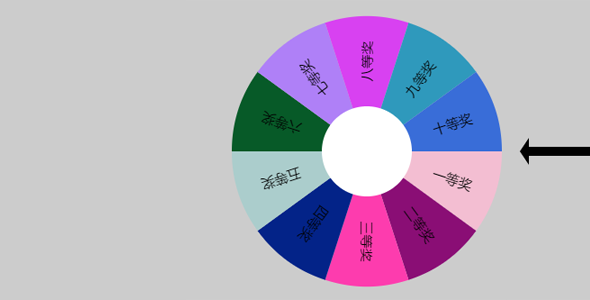
jQueryRotate简单转盘抽奖插件
实现这个其实蛮简单的,转动的效果用的jqueryRotate插件,所以只要判断每个奖荐对应的角度,然后设置指针的转动角度就可以了。比如关键的是jqueryRotate这个插件的用法。