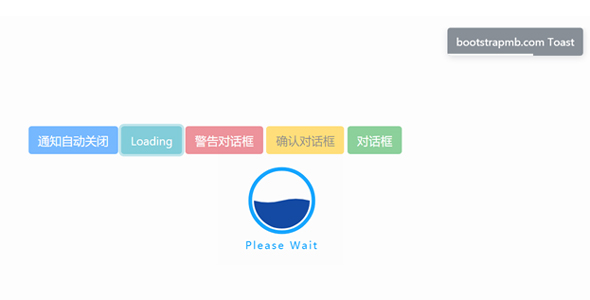
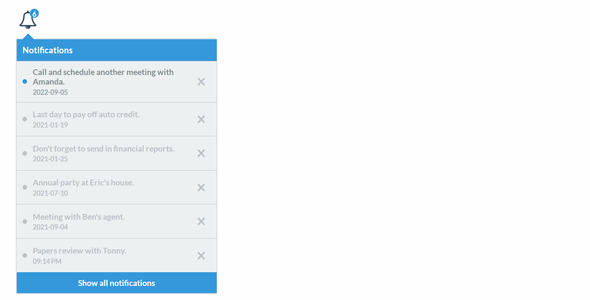
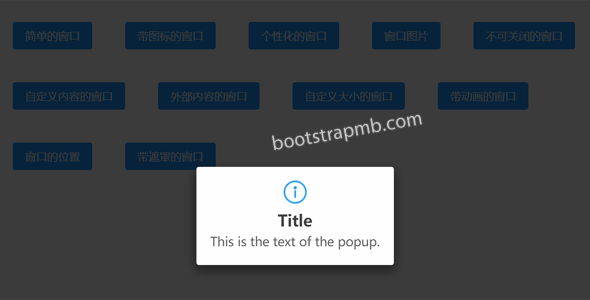
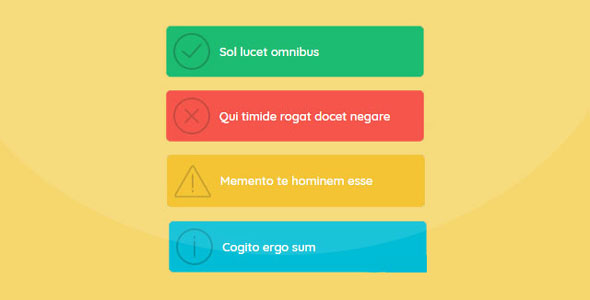
fnon.js是一个多功能的网页弹出js插件,多种样式效果,弹出框、通知,警告、确认对话框,和各种类型的web应用程序加载指标。
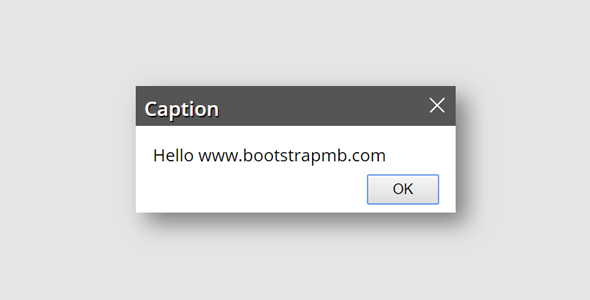
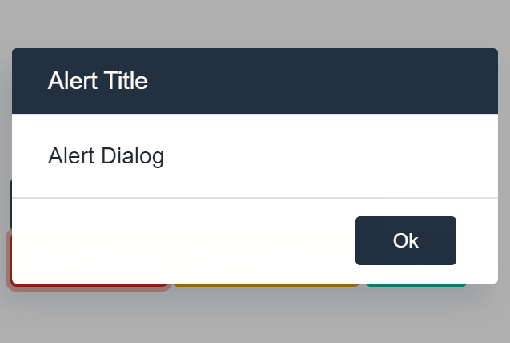
Fnon.Alert.Light({
title:'Alert Message',
message:'Alert Title',
callback:()=>{
// callback
}
});重写参数配置Fnon.Alert.Init({
message: '',
title: '',
titleColor: GColors.Dark,
titleBackground: GColors.Light,
color: '#2b2b2b',
background: 'rgba(0, 0, 0, 0.1)',
fontFamily: '"Quicksand", sans-serif',
width: 'nl', // sm, lg, nl, xl
closeButton: true,
animation: 'slide-top', // 'fade', 'slide-bottom', 'slide-right' ,'slide-left'
closeButton: false,
callback: undefined,
icon: undefined,
iconColor: '#000',
showIcon: false,
btnOkText: 'Ok',
btnOkColor: '#d4d4d4',
btnOkBackground: '#d4d4d4',
btnOkShadow: 'rgba(0, 0, 0, 0.2)',
btnOkBorderColor: '#d4d4d4',
zIndex:4000,
// Functions
beforeShow: undefined,
afterShow: undefined,
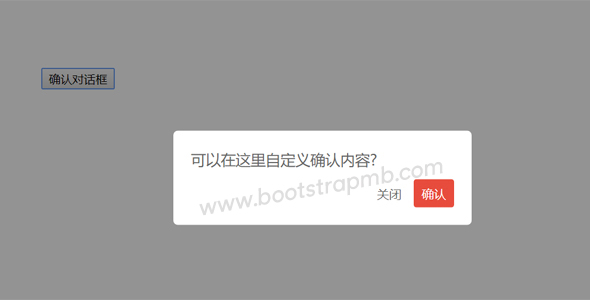
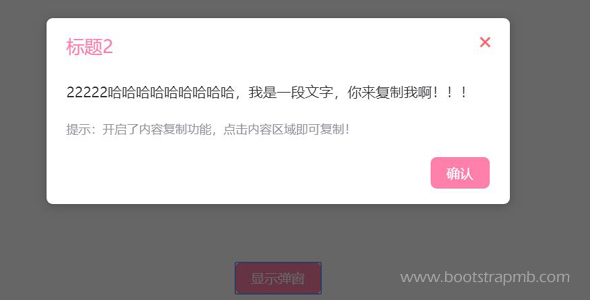
});对话框调用方式Fnon.Ask.Light({
title:'Confirm Message',
message:'Confirm Title',
callback:(result)=>{
// callback
}
});网页加载中loading动画Fnon.Wait.Init({
fontFamily:'"Quicksand", sans-serif',
svgSize: { w: '100px', h: '100px' },
svgColor: '#029eff',
textColor: '#029eff',
textSize: '16px',
clickToClose: false,
background: 'rgba(255,255,255,0.5)',
zindex: 4000,
containerSize: '350px'
});
fnon.js消息通知弹出框插件
正在加载文件目录...
- 热度 52

凉茶下载了 此素材

石春雨下载了 此素材

嘘~低调D下载了 此素材

david下载了 此素材

小唐栗子下载了 此素材

不太符合下载了 此素材

冰是睡着的水下载了 此素材

亓逯下载了 此素材

Xdani.邱下载了 此素材

Conquer365下载了 此素材