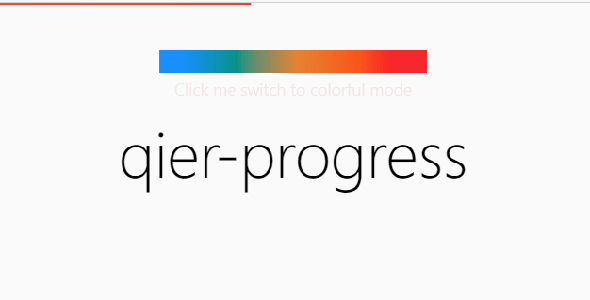
网页顶部加载进度条插件qProgress.js
qProgress.js是一个简单的网页顶部加载进度条JavaScript插件,可以创建漂亮的,彩色的可视化加载进度条状态。初始化加载进度条// ES const qprogress = new QP...
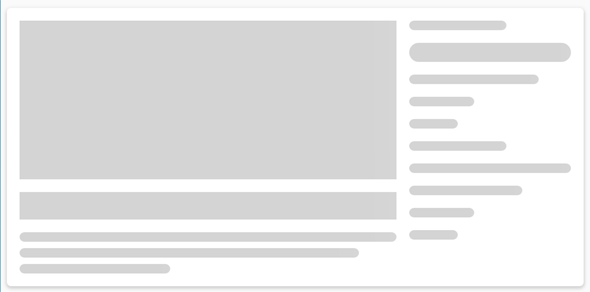
屏幕加载骨架CSS样式
一款CSS库来生成加载中动画,高度可定制的屏幕骨架,支持常用的UI组件,比如列表、卡片、图片、图表、段落和更多。段落背景调用方式<div class="skeleton skeleto...
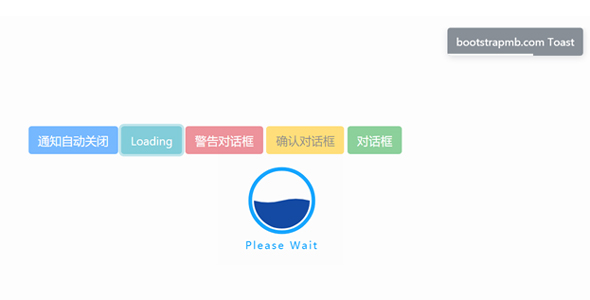
fnon.js消息通知弹出框插件
fnon.js是一个多功能的网页弹出js插件,多种样式效果,弹出框、通知,警告、确认对话框,和各种类型的web应用程序加载指标。弹出框调用方法,Light Dark Primay Succes Inf...