h5手工签名网页代码
简单的h5手工签名网页代码,就几行代码。 const cvs = document.getElementById('cvs')cvs.width = document.document...
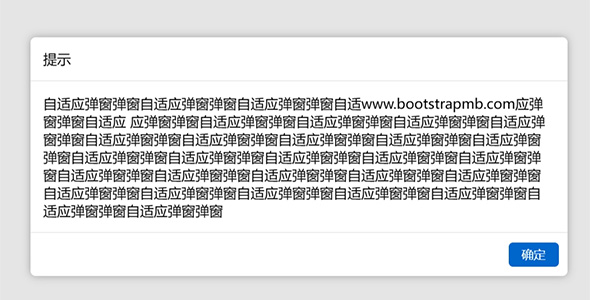
css自适应弹窗样式
非常简单的css弹出窗口样式,用极少的代码实现,模拟bootstrap样式,没有实现弹出动画,仅仅是个效果。少量的代码即可实现的窗口样式.dialog {background-color: rgba(...
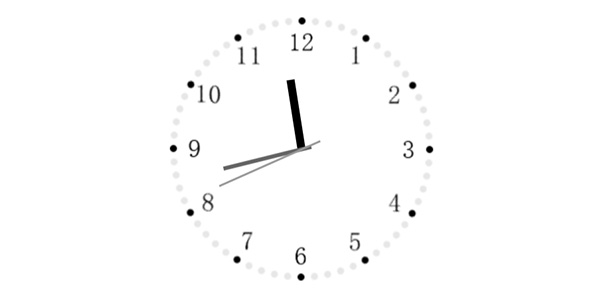
简单的js动态时钟效果
原生态js动态时钟效果,时钟的还盘是图片当背景,指针的代码写的。 const run = () => {const date = new Date()const seconds = date.g...