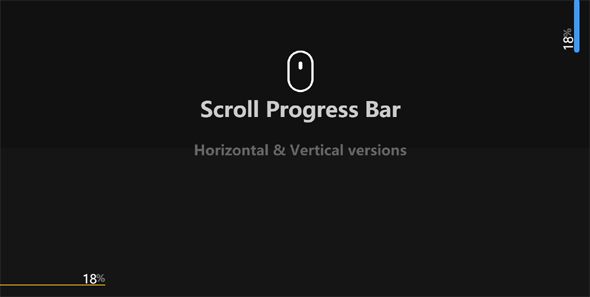
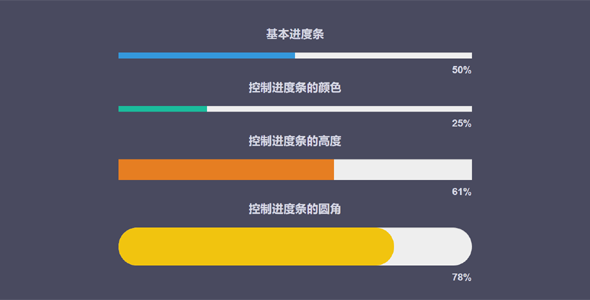
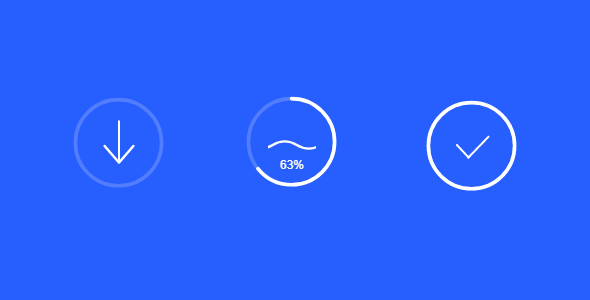
网页顶部加载进度条插件qProgress.js
qProgress.js是一个简单的网页顶部加载进度条JavaScript插件,可以创建漂亮的,彩色的可视化加载进度条状态。初始化加载进度条// ES const qprogress = new QP...
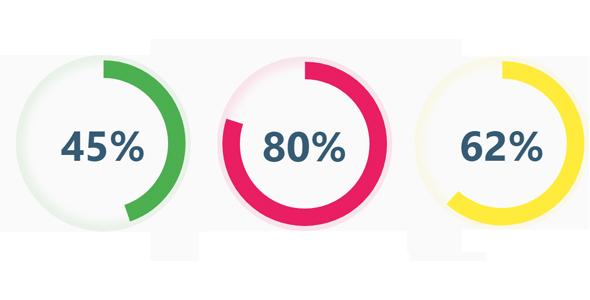
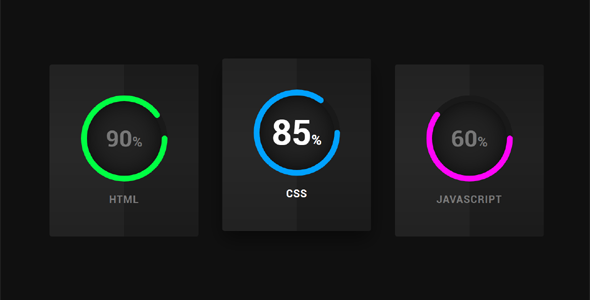
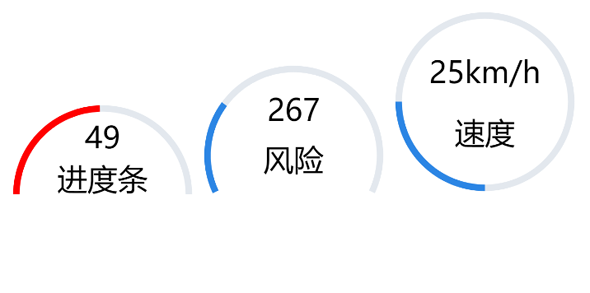
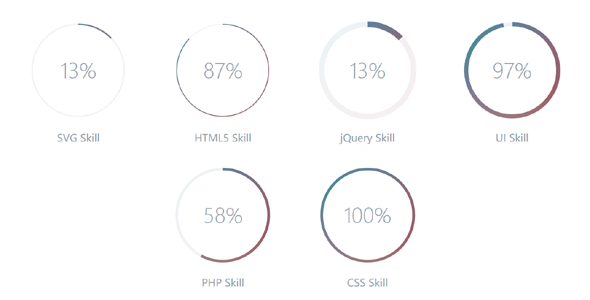
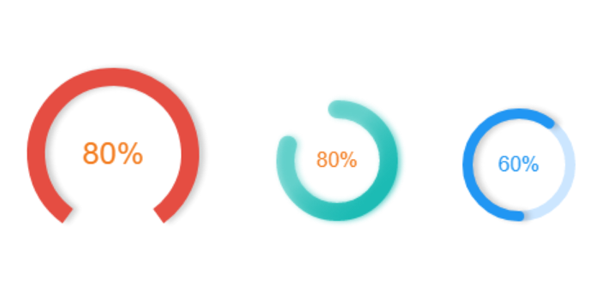
JavaScript+SVG圆形进度插件
一个轻量级的环形进度图JavaScript库,可以帮助开发人员绘制圆形进度动画,跨浏览器、高度可定制的进步圈使用SVG和纯JavaScript。<div class="pie"...