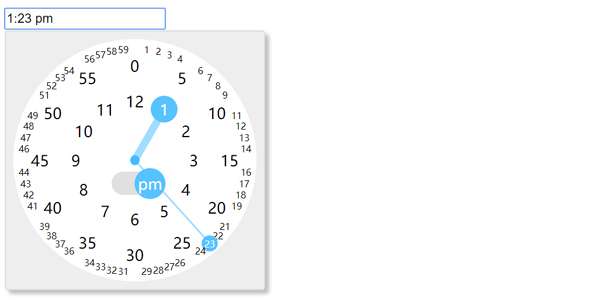
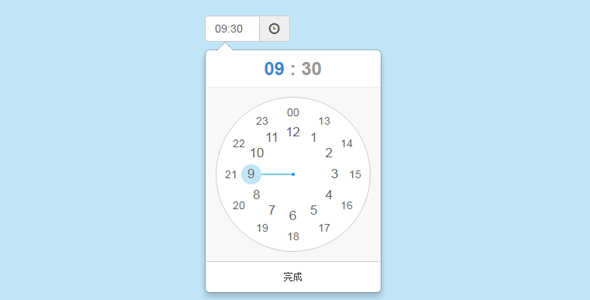
clocklet.js是一个简单的、可配置的,触屏移动时间选择器插件,用纯JavaScript编写的时间插件。允许用户选择一个时间,小时,分钟时从一个时钟样式的弹出激活。
input初始化插件
<input data-clocklet maxlength="5" value="02:25">配置格式
<input data-clocklet data-clocklet="format: _H:_m;" maxlength="5" value="02:25">
{
className: '',
format: 'HH:mm',
placement: 'bottom', // or 'top'
alignment: 'left', // or 'rignt'
appendTo: 'body',
zIndex: '',
dispatchesInputEvents: true
}事件处理方式var instance = document.querySelector('.event');
//选择器打开时
instance.addEventListener('clocklet.opening', function (event) {
console.log(event.type, event.target.value, event.detail.options);
if (document.querySelector('.clocklet-cancel-opening').checked) {
event.preventDefault();
}
});
//选择器打开后
instance.addEventListener('clocklet.opened', function (event) {
console.log(event.type, event.target.value, event.detail.options);
});
//选择关闭时
instance.addEventListener('clocklet.closing', function (event) {
console.log(event.type, event.target.value);
if (document.querySelector('.clocklet-cancel-closing').checked) {
event.preventDefault();
}
});
//选择器关闭后
instance.addEventListener('clocklet.closed', function (event) {
console.log(event.type, event.target.value);
});
instance.addEventListener('input', function (event) {
console.log(event.type, event.target.value, event.target.value);
});一些API方法// 设置
clocklet.defaultOptions.OptionName
// 打开
clocklet.open(inputElement[, options])
// 关闭
clocklet.close()
// 替换时间容器元素
clocklet.inline(containerElement[, { input, format }])触屏手机端时间选择插件clocklet.js
正在加载文件目录...
- 热度 4

try混搭下载了 此素材

梦醒了RJHw_K下载了 此素材

心飞扬下载了 此素材

我是传琪下载了 此素材