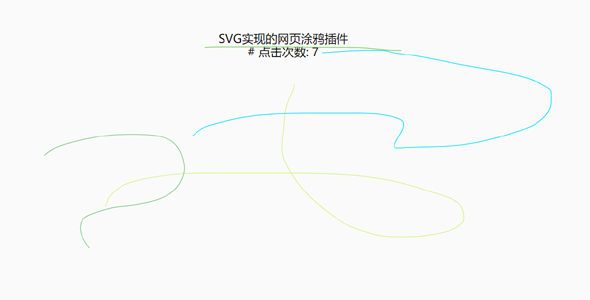
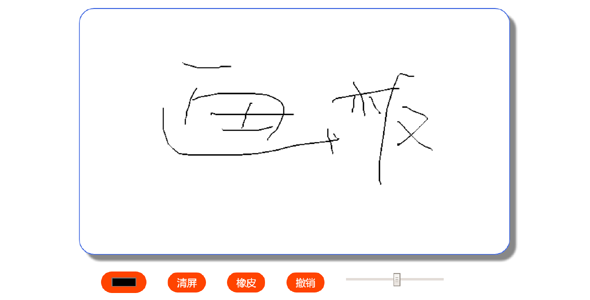
svg-pen-sketch.js是一款网页涂鸦插件,可以实现在页面上画画、签名等功能。基于svg+js代码实现。
创建画板功能
let svgSketch = SvgPenSketch.default;
const canvas = new svgSketch(document.querySelector("svg"), {
"stroke": "black", //颜色
"stroke-width": "1px" //画笔粗细
});回调方法canvas.penDownCallback = (path, event) => {
console.log(`Pointer location = (${event.offsetX},${event.offsetY}) @ ${event.timeStamp}`);
};
canvas.eraserDownCallback = (removedPaths, event) => {
if (removedPaths.length > 0)
console.log("Removed strokes", removedPaths);
};
canvas.penUpCallback = () => {
//
};
canvas.eraserUpCallback = () => {
//
};擦除功能canvas.toggleForcedEraser();
SVG实现的网页涂鸦插件svg-pen-sketch.js
正在加载文件目录...
- 热度 10

云游收藏了 此素材

Rosalyn-ing下载了 此素材

Conquer365下载了 此素材

rebornery下载了 此素材

宫保鸡鸡丁收藏了 此素材

金老师下载了 此素材

最晴天收藏了 此素材

五下载了 此素材

千酌一梦醉独殇下载了 此素材

Slayer麦下载了 此素材