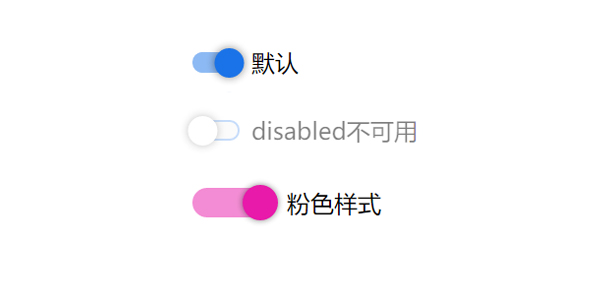
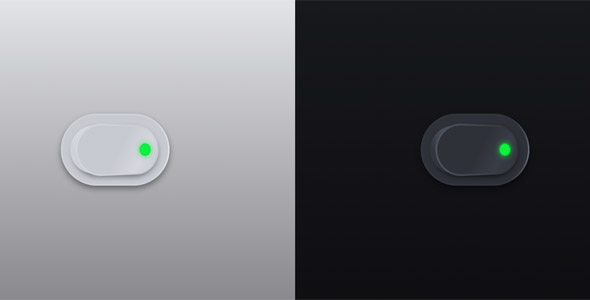
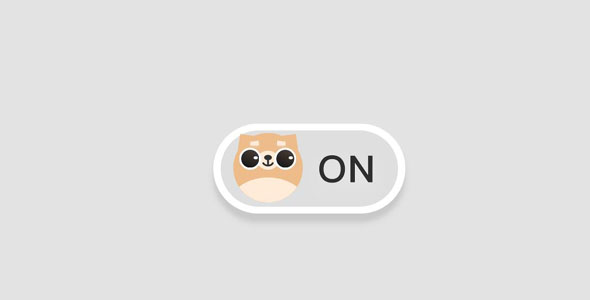
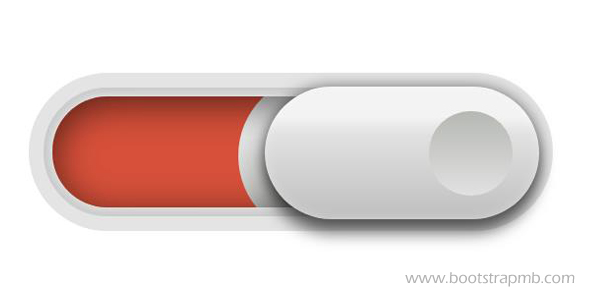
css开关按钮样式,可以将普通复选框元素转换为互动切换开关使用纯css代码。
核心CSS代码
.toggle-switch {
--bar-height: 14px;
--bar-width: 32px;
--bar-color: #eee;
--knob-size: 20px;
--knob-color: #fff;
--switch-offset: calc(var(--knob-size) - var(--bar-height));
--switch-width: calc(var(--bar-width) + var(--switch-offset));
--transition-duration: 200ms;
--switch-transition: all var(--transition-duration) ease-in-out;
--switch-theme-rgb: 26, 115, 232;
--switch-theme-color: rgb(var(--switch-theme-rgb));
--switch-box-shadow: 0 0 var(--switch-offset) #11111180;
--switch-margin: 8px;
box-sizing: border-box;
position: relative;
display: inline-flex;
align-items: center;
min-height: var(--bar-height);
min-width: var(--bar-width);
margin: var(--switch-margin);
user-select: none;
}纯CSS toggle开关按钮
正在加载文件目录...
- 热度 15

利叔下载了 此素材

Fu Kai下载了 此素材

爱上灬爆炸头下载了 此素材

perseverance收藏了 此素材

┦清 岫收藏了 此素材

Unkn0wnH4ck3r下载了 此素材

[有人@我]下载了 此素材

hx下载了 此素材

YC下载了 此素材

我是传琪下载了 此素材