一个简单的、轻量级的、可配置的js日期选择器,适用于输入字段,用纯JavaScript和CSS实现。
指定第一个和最后一个日期。
instance.config({
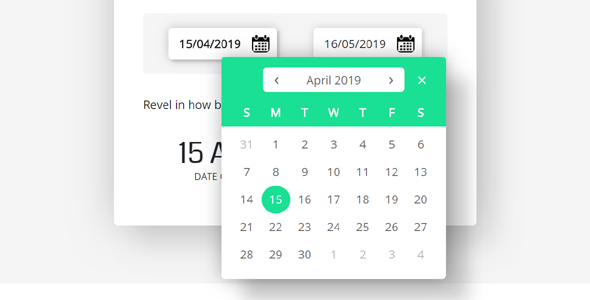
first_date: new Date(2019, 0, 1), // 01/01/2019
last_date: new Date(2019, 11, 31) // 12/31/2019
});指定初始&启用日期。instance.config({
initial_date: new Date(2002, 08, 04)
enabled_days: d => {
return (d.getDay() > 0 && d.getDay() < 6);
},
});设置第一天instance.config({
first_day_of_week: "Sunday"
});日期格式输出。instance.config({
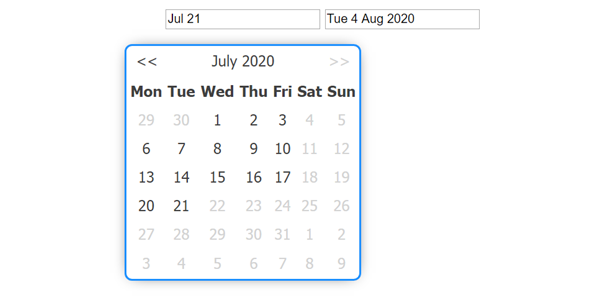
format: instance => { return (months_short[instance.getMonth()] + " " + instance.getDate()); }
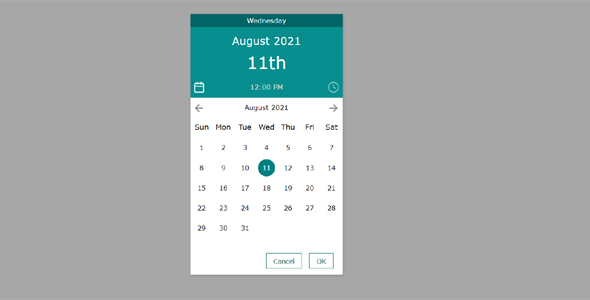
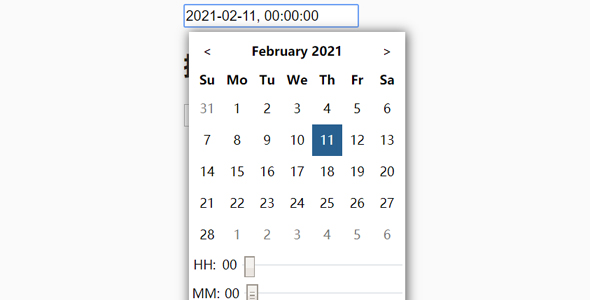
});js点击input出现日历插件
正在加载文件目录...
- 热度 17

巴斯光年有点甜下载了 此素材

狵下载了 此素材

maysky下载了 此素材

四叶草下载了 此素材

病入膏肓下载了 此素材

冰点点下载了 此素材

▇下载了 此素材

拂晓下载了 此素材

雨中飞人下载了 此素材

Tan下载了 此素材