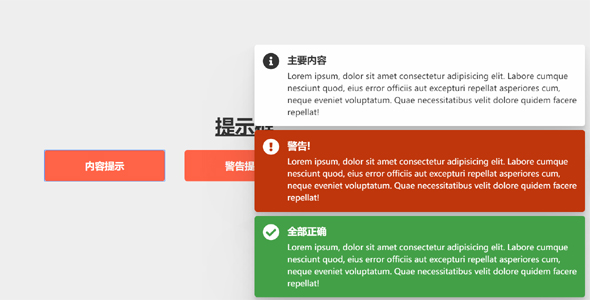
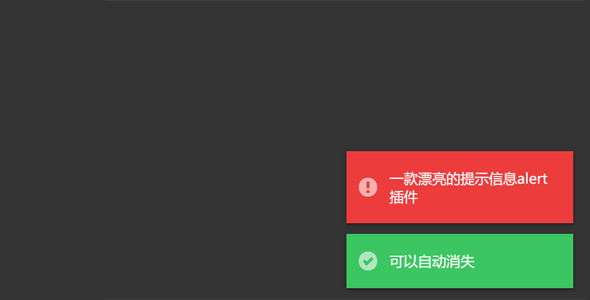
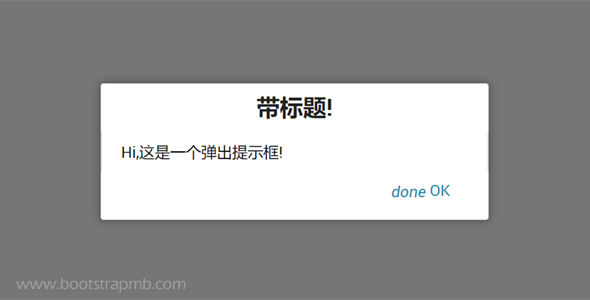
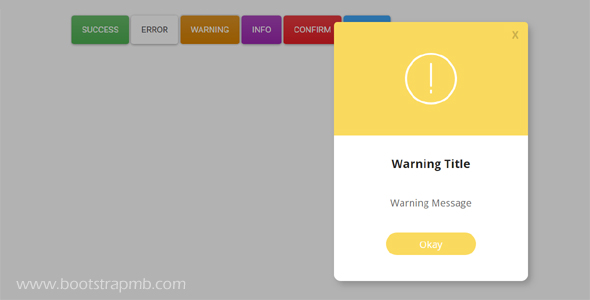
js提示层效果,警告提示浮动窗口网页特效,一共就几行代码很简单。结合了少量的svg代码。
const toasts = document.querySelectorAll(".toast");
const toastTriggers = document.querySelectorAll(".toast__trigger");
toastTriggers.forEach((trigger, index) => {
let toastTimeout;
trigger.addEventListener("click", () => {
toasts[index].classList.add("toast--active");
toastTimeout = setTimeout(() => {
toasts[index].classList.remove("toast--active");
}, 3500);
});
toasts[index].addEventListener("click", () => {
toasts[index].classList.remove("toast--active");
clearTimeout(toastTimeout);
});
});toast右下角提示层JavaScript代码
正在加载文件目录...
- 热度 19

Aries下载了 此素材

Conquer365下载了 此素材

杨蛐下载了 此素材

现,在下载了 此素材

水手下载了 此素材

随波逐浪难下载了 此素材

梦醒了RJHw_K下载了 此素材

香菜它不香收藏了 此素材

Critical下载了 此素材

我是传琪下载了 此素材