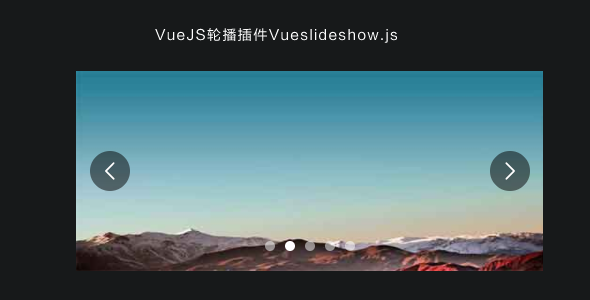
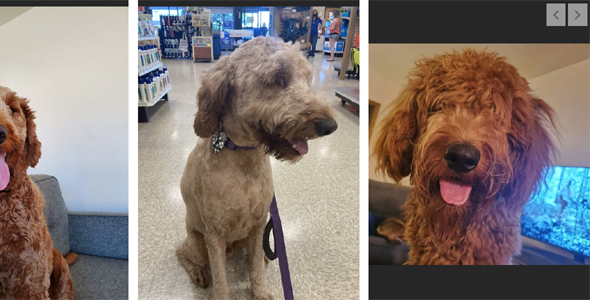
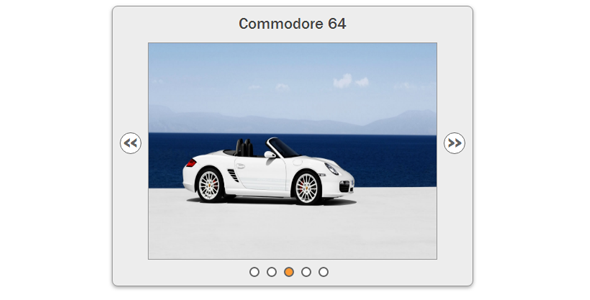
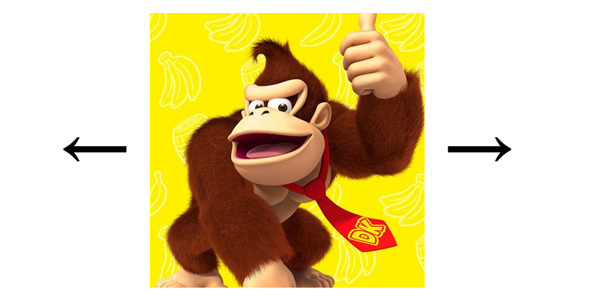
基于 VueJS 的轮播图插件 Vueslideshow。这是一个在浏览器端使用的且完全基于 VueJS 的轮播图组件,可通过 “组件声明式” 和 “脚本调用式” 两种方法实现轮播图功能。依赖资源 Vue 2.2.0+。
使用方法1:组件声明式
<div id="app" style="width:600px;height:300px;">
<vue-slideshow :data="images" :config="config"></vue-slideshow>
</div><script src="vue.min.js"></script>
<script src="vue-slideshow.min.js"></script>
<script>
new Vue({
el: "#app",
data: {
images: [
{ src: "1.jpg", href: "#1" },
{ src: "2.jpg", href: "#2" },
{ src: "3.jpg", href: "#3" },
{ src: "4.jpg", href: "#4" },
{ src: "5.jpg", href: "#5" }
],
config: {
effect: "slide",
autoplay: 5000,
arrow: true,
dot: true
}
}
});
</script>使用方法2:脚本调用式<div id="app" style="width:600px;height:300px;"></div>
<script src="vue.min.js"></script>
<script src="vue-slideshow.min.js"></script>
<script>
new Vue().VueSlideShow("#app", {
images: [
{ src: "1.jpg", href: "#1" },
{ src: "2.jpg", href: "#2" },
{ src: "3.jpg", href: "#3" },
{ src: "4.jpg", href: "#4" },
{ src: "5.jpg", href: "#5" }
],
config: {
effect: "slide",
autoplay: 5000,
arrow: true,
dot: true
}
});
</script>VueJS轮播插件Vueslideshow.js
正在加载文件目录...
- 热度 146

晚意下载了 此素材

DJJ下载了 此素材

DJJ收藏了 此素材

ldqwan_收藏了 此素材

生命中的时光2017收藏了 此素材

你猜我猜不猜收藏了 此素材

北冥有鱼收藏了 此素材

元一下载了 此素材

Swiss下载了 此素材

Conquer365下载了 此素材