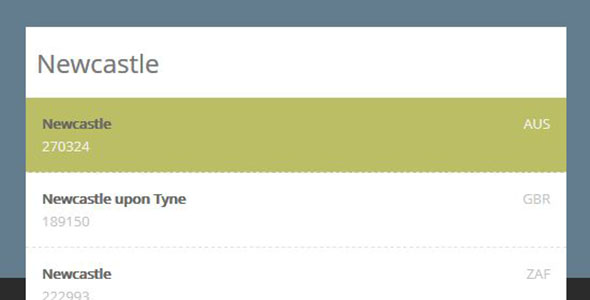
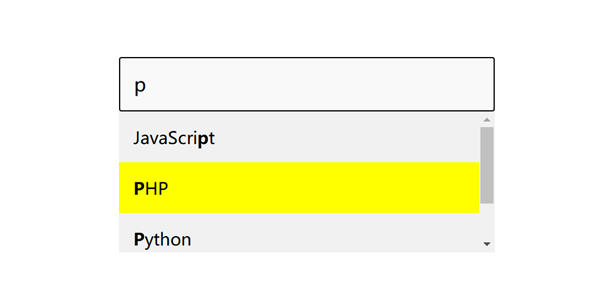
Kompleter是一个简单的自动完成js插件,它在输入时显示一个下拉列表,其中数据来自JSON文件。
1、用以下属性在输入字段上启用自动完成功能
data-url:JSON 数据的路径 data-filter-on:JSON 对象的属性名称 data-fields:要显示的 JSON 对象的字段2、示例 JSON 数据。
[{
"Name":"Kabul",
"0":"Kabul",
"CountryCode":"AFG",
"1":"AFG",
"Population":"1780000",
"2":"1780000"
},
// ...
]3、当自动完成列表切换时,该插件带有2个选项。$('#autocomplete').kompleter({
animation: 'fade',
animationSpeed: 350
});4、回调功能可用$('#autocomplete').kompleter({
beforeDisplay: function(e, dataset){},
afterDisplay: function(e, dataset){},
beforeFocus: function(e, element){},
afterFocus: function(e, element){},
beforeComplete: function(e, dataset, element){},
afterComplete: function(e, dataset, element){}
});下拉自动完成js插件
正在加载文件目录...
- 热度 2

一工立里下载了 此素材

收藏了 此素材