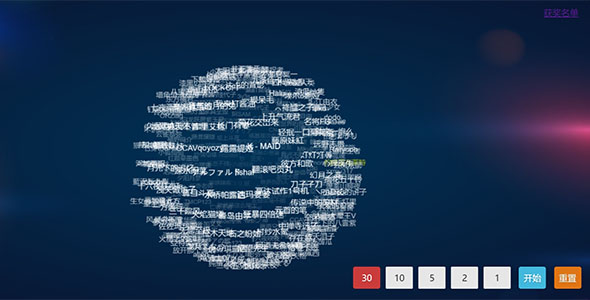
年会抽奖程序,3D球体抽奖,支持奖品信息配置,参与抽奖人员信息Excel导入,抽奖结果Excel导出。后台通过Express实现,前端抽奖界面通过Three.js实现3D抽奖球,引用了Three.js的官方3D示例。
安装
git clone https://github.com/moshang-xc/lottery.git cd lottery // 安装插件 cd server npm install // 安装插件 cd ../product npm install // 打包 npm start cd dist // 运行 node ../../server/index.js 48888抽奖用户信息写在product/src/data/user.xlsx文件中
奖品的配置信息填写在server/config.js文件中
// 奖品信息,第一项为预留项不可修改,其他项可根据需要修改
let prizes = [{
type: 0,
count: 1000,
title: '特别奖',
img: ''
}, {
type: 1,
count: 1,
title: '华为Mate 20X',
img: '../img/huawei.png'
}
...
];
/**
* 一次抽取的奖品个数
* 顺序为:[特别奖,一等奖,二等奖,三等奖,四等奖,五等奖]
*/
const EACH_COUNT = [1, 1, 1, 1, 1, 5];
// 公司名称,用于显示在抽奖名单的title部分
const COMPANY = 'MoShang';
Node + Express + Three.js年会抽奖
正在加载文件目录...
- 热度 11

滴水苍穹下载了 此素材

o卟荏ご输下载了 此素材

薄荷红茶下载了 此素材

Tails_Offical下载了 此素材

Not0ne下载了 此素材

Baron下载了 此素材

逃出ICU下载了 此素材

zhangl04551下载了 此素材

立正√下载了 此素材

江生下载了 此素材