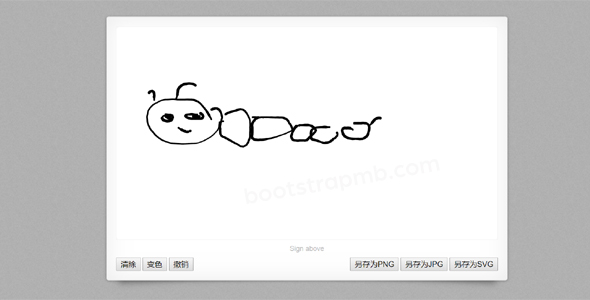
一个纯JavaScript实现的签名板,允许用户在HTML画布元素画出平滑的签名和导出签名PNG / JPG / SVG图像。完全适合在移动和桌面设备上。
初始化签名板和定义一个背景。可以使用一个不透明的颜色在保存JPEG的形象。这个选项可以省略如果保存为PNG或SVG。
var canvas = document.querySelector("canvas");
var signaturePad = new SignaturePad(canvas, {
backgroundColor: 'rgb(255, 255, 255)'
});保存文件// PNG
signaturePad.toDataURL();
// JPG
signaturePad.toDataURL("image/jpeg");
// SVG
signaturePad.toDataURL("image/svg+xml");还可以从图片URL数据里signaturePad.fromDataURL("data:image/png;base64,...");一些常用的API// returns an array of point groups const data = signaturePad.toData(); // draws a signature image from an array of point groups signaturePad.fromData(data); // clears the signature signaturePad.clear(); // returns true if canvas is empty signaturePad.isEmpty(); // binds/unbinds event handlers signaturePad.on(); signaturePad.off();自定义签名板的参数
var signaturePad = new SignaturePad(canvas, {
// 线条最小大嘴宽度
minWidth: 0.5,
maxWidth: 2.5,
// 用来修改新的速度基于前面的速度
velocityFilterWeight: 0.7,
// 画下一个点最多一次每x毫秒
throttle: 16,
// 背景色
backgroundColor: 'rgba(0,0,0,0)',
// 最小距离
minDistance: 5,
// 线条宽度
dotSize: 2,
// 线条颜色
penColor: 'black'
});回调方法var signaturePad = new SignaturePad(canvas, {
onBegin: function(){
// do something
}
onEnd: function(){
// do something
}
});签名绘画板网页js插件
正在加载文件目录...
- 热度 45

C-jia下载了 此素材

冰球球下载了 此素材

刚下凡要保密收藏了 此素材

More下载了 此素材

expspeed下载了 此素材

kid下载了 此素材

ID597481下载了 此素材

高山迷雾下载了 此素材

顾及你下载了 此素材

西西伯利亚下载了 此素材