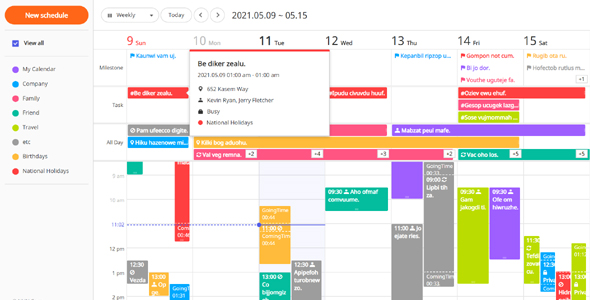
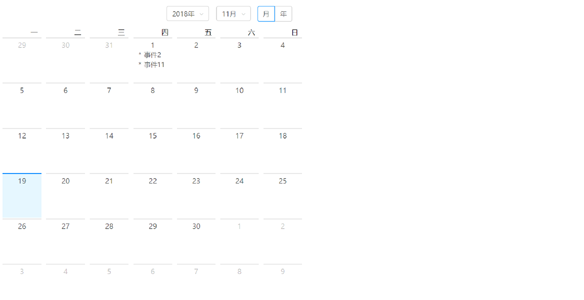
tui.calendar是一个强大的、功能齐全的日历js插件,用来展示事件,时间表,在日常任务,每周和每月的事件。
基础调用
var Calendar = tui.Calendar;
var calendar = new Calendar('#calendar', {
// options here
});丰富的自定义参数var calendar = new Calendar('#calendar', {
// 'day', 'week', 'month'
defaultView: 'week',
// shows the milestone and task in weekly, daily view
taskView: true,
// shows the all day and time grid in weekly, daily view
scheduleView: true,
// override default styles here
theme: {
'common.border': '1px solid #e5e5e5',
'common.backgroundColor': 'white',
'common.holiday.color': '#ff4040',
'common.saturday.color': '#333',
'common.dayname.color': '#333',
'common.today.color': '#333',
// creation guide style
'common.creationGuide.backgroundColor': 'rgba(81, 92, 230, 0.05)',
'common.creationGuide.border': '1px solid #515ce6',
// month header 'dayname'
'month.dayname.height': '31px',
'month.dayname.borderLeft': '1px solid #e5e5e5',
'month.dayname.paddingLeft': '10px',
'month.dayname.paddingRight': '10px',
'month.dayname.backgroundColor': 'inherit',
'month.dayname.fontSize': '12px',
'month.dayname.fontWeight': 'normal',
'month.dayname.textAlign': 'left',
// month day grid cell 'day'
'month.holidayExceptThisMonth.color': 'rgba(255, 64, 64, 0.4)',
'month.dayExceptThisMonth.color': 'rgba(51, 51, 51, 0.4)',
'month.weekend.backgroundColor': 'inherit',
'month.day.fontSize': '14px',
// month schedule style
'month.schedule.borderRadius': '2px',
'month.schedule.height': '24px',
'month.schedule.marginTop': '2px',
'month.schedule.marginLeft': '8px',
'month.schedule.marginRight': '8px',
// month more view
'month.moreView.border': '1px solid #d5d5d5',
'month.moreView.boxShadow': '0 2px 6px 0 rgba(0, 0, 0, 0.1)',
'month.moreView.backgroundColor': 'white',
'month.moreView.paddingBottom': '17px',
'month.moreViewTitle.height': '44px',
'month.moreViewTitle.marginBottom': '12px',
'month.moreViewTitle.backgroundColor': 'inherit',
'month.moreViewTitle.borderBottom': 'none',
'month.moreViewTitle.padding': '12px 17px 0 17px',
'month.moreViewList.padding': '0 17px',
// week header 'dayname'
'week.dayname.height': '42px',
'week.dayname.borderTop': '1px solid #e5e5e5',
'week.dayname.borderBottom': '1px solid #e5e5e5',
'week.dayname.borderLeft': 'inherit',
'week.dayname.paddingLeft': '0',
'week.dayname.backgroundColor': 'inherit',
'week.dayname.textAlign': 'left',
'week.today.color': '#333',
'week.pastDay.color': '#bbb',
// week vertical panel 'vpanel'
'week.vpanelSplitter.border': '1px solid #e5e5e5',
'week.vpanelSplitter.height': '3px',
// week daygrid 'daygrid'
'week.daygrid.borderRight': '1px solid #e5e5e5',
'week.daygrid.backgroundColor': 'inherit',
'week.daygridLeft.width': '72px',
'week.daygridLeft.backgroundColor': 'inherit',
'week.daygridLeft.paddingRight': '8px',
'week.daygridLeft.borderRight': '1px solid #e5e5e5',
'week.today.backgroundColor': 'rgba(81, 92, 230, 0.05)',
'week.weekend.backgroundColor': 'inherit',
// week timegrid 'timegrid'
'week.timegridLeft.width': '72px',
'week.timegridLeft.backgroundColor': 'inherit',
'week.timegridLeft.borderRight': '1px solid #e5e5e5',
'week.timegridLeft.fontSize': '11px',
'week.timegridLeftTimezoneLabel.height': '40px',
'week.timegridLeftAdditionalTimezone.backgroundColor': 'white',
'week.timegridOneHour.height': '52px',
'week.timegridHalfHour.height': '26px',
'week.timegridHalfHour.borderBottom': 'none',
'week.timegridHorizontalLine.borderBottom': '1px solid #e5e5e5',
'week.timegrid.paddingRight': '8px',
'week.timegrid.borderRight': '1px solid #e5e5e5',
'week.timegridSchedule.borderRadius': '2px',
'week.timegridSchedule.paddingLeft': '2px',
'week.currentTime.color': '#515ce6',
'week.currentTime.fontSize': '11px',
'week.currentTime.fontWeight': 'normal',
'week.pastTime.color': '#bbb',
'week.pastTime.fontWeight': 'normal',
'week.futureTime.color': '#333',
'week.futureTime.fontWeight': 'normal',
'week.currentTimeLinePast.border': '1px dashed #515ce6',
'week.currentTimeLineBullet.backgroundColor': '#515ce6',
'week.currentTimeLineToday.border': '1px solid #515ce6',
'week.currentTimeLineFuture.border': 'none',
// week creation guide style
'week.creationGuide.color': '#515ce6',
'week.creationGuide.fontSize': '11px',
'week.creationGuide.fontWeight': 'bold',
// week daygrid schedule style
'week.dayGridSchedule.borderRadius': '2px',
'week.dayGridSchedule.height': '24px',
'week.dayGridSchedule.marginTop': '2px',
'week.dayGridSchedule.marginLeft': '8px',
'week.dayGridSchedule.marginRight': '8px'
}
// template options
template: {
milestone: function(schedule) {
return '<span style="color:red;"><i class="fa fa-flag"></i> ' + schedule.title + '</span>';
},
milestoneTitle: function() {
return 'Milestone';
},
task: function(schedule) {
return '&nbsp;&nbsp;#' + schedule.title;
},
taskTitle: function() {
return '<label><input type="checkbox" />Task</label>';
},
allday: function(schedule) {
return schedule.title + ' <i class="fa fa-refresh"></i>';
},
alldayTitle: function() {
return 'All Day';
},
time: function(schedule) {
return schedule.title + ' <i class="fa fa-refresh"></i>' + schedule.start;
}
},
// Options for daily, weekly view
week: {
daynames: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'],
startDayOfWeek: 0,
narrowWeekend: true,
workweek: false,
showTimezoneCollapseButton: false,
timezonesCollapsed: false,
hourStart: 0,
hourEnd: 24,
},
// Options for monthly view.
month: {
daynames: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'],
startDayOfWeek: 0,
narrowWeekend: true,
visibleWeeksCount: 6,
isAlways6Week: true,
workweek: false,
visibleScheduleCount: 1,
moreLayerSize: {},
grid: {}, // grid's header and footer information
scheduleFilter: null
},
// list of Calendars that can be used to add new schedule
/* e.g.
[
{
id: '1',
name: 'My Calendar',
color: '#ffffff',
bgColor: '#9e5fff',
dragBgColor: '#9e5fff',
borderColor: '#9e5fff'
},
{
id: '2',
name: 'Company',
color: '#00a9ff',
bgColor: '#00a9ff',
dragBgColor: '#00a9ff',
borderColor: '#00a9ff'
},
]
*/
calendars: [],
// whether use default creation popup or not
useCreationPopup: false,
// whether use default detail popup or not
useDetailPopup: false,
// timezone options
timezone: {
zones: [
{
timezoneName: 'Asia/Seoul',
displayLabel: 'GMT+09:00',
tooltip: 'Seoul'
},
{
timezoneName: 'America/New_York',
displayjs全屏日历弹出详情插件tui.calendar
正在加载文件目录...
- 热度 157

llome下载了 此素材

零落,如故下载了 此素材

雨的瀟瀟下载了 此素材

︷●┊悟空下载了 此素材

米粒收藏了 此素材

在云端上的南航飞友下载了 此素材

啦下载了 此素材

IT Man收藏了 此素材

遗失的记忆下载了 此素材

__Forget"下载了 此素材