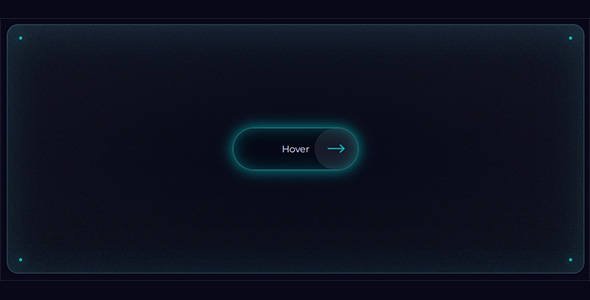
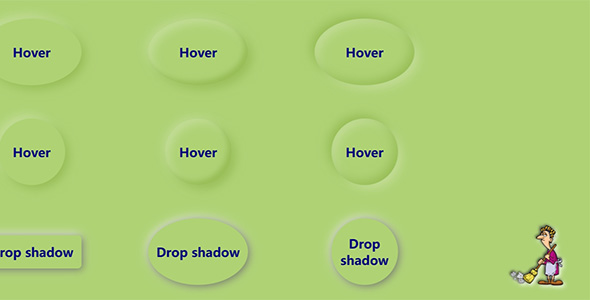
48种创意CSS按钮样式
创意CSS按钮样式,该模板采用纯HTML和CSS精心制作,拥有48种令人惊叹的按钮样式,提供时尚且响应迅速的设计。主要特色48种创意按钮样式开发人员友好的代码体验快速加载速度确保跨浏览器兼容性注释清晰...
AI写作和文案智能生成网站模板
Mortal是响应式的Tailwind CSS 模板,适用于AI写作和文案智能生成网站。可用于撰写博客内容、数字广告文案、技术写作、SEO内容、登陆页面文案、社交媒体内容、电子邮件营销、网站文案等。使...
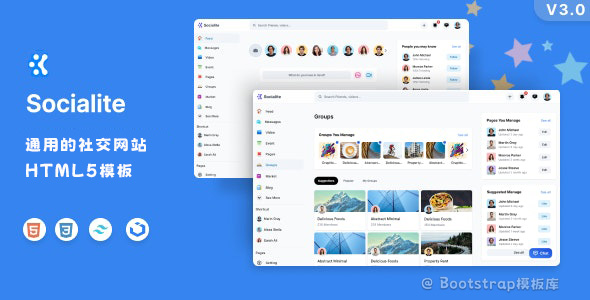
通用的在线社区网站UI模板源码
Socialite是社交网络应用程序UI模板,对于开发人员编码友好。基于Tailwindcss前端框架, 此模板可在所有主要网络浏览器、平板电脑和手机上无缝运行。精心设计和开发的布局、组件、元素、小部...