CSS 3d loading动画特效代码
纯CSS制作的3d loading波浪动画特效。该loading动画将单个字母分割开来,使用CSS分别为它们制作动画和阴影效果,形成3D的感觉,非常炫酷
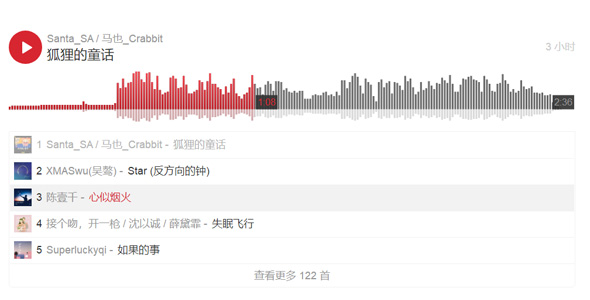
H5可视化波形音频播放器
一个canvas写的可视化波形音频播放器,是用的 canvas 画出来的线条,原理其实也很简单,就是获取音频的流文件,处理里面的 pcm 数据,在计算一下得到柱状的高度,做两个反差的效果,具体的可以看...