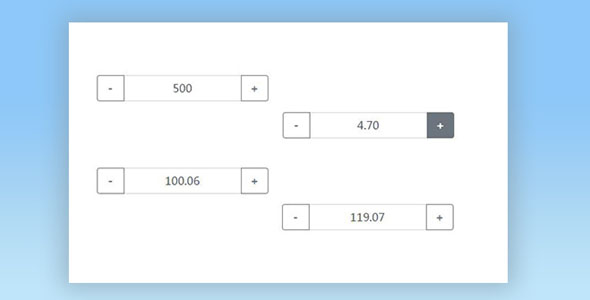
jquery数字点击加减插件
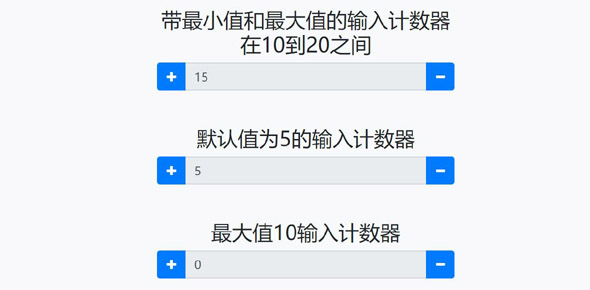
一款基于Bootstrap4和jquery实现的input输入框数值加减插件。该插件会为输入框添加增加和减少按钮,通过点击相应的按钮,来对输入框中的数值进行微调。 特点:1. 支持移动手机,响应式设计...
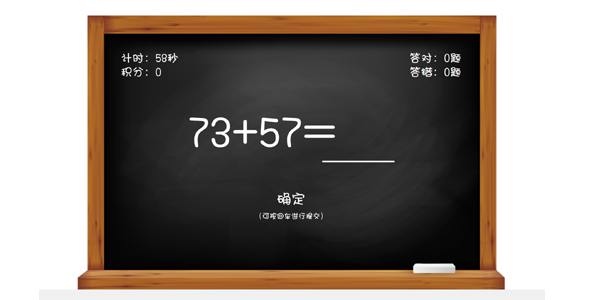
jQuery拖拽补缺验证插件加减法
一款基于jQuery的前端验证码插件,这款插件支持大部分形式的验证码方式,有图片文字方式、滑块方式等,当然我们只要将验证码特征值保存在服务器上,就可以实现比较安全的表单提交验证了。
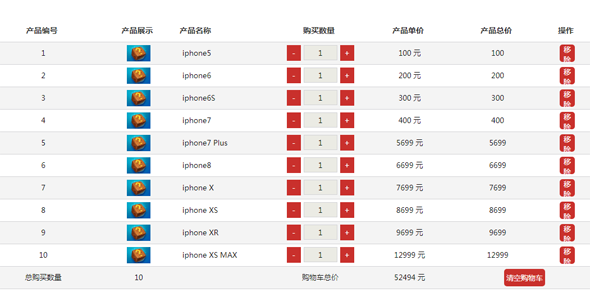
jQuery输入框input数字加减插件
常见的购物车数量加减效果,使用jQuery实现的input输入框两遍加减符合改变数字。 $('.spinnerExample').spinner({});