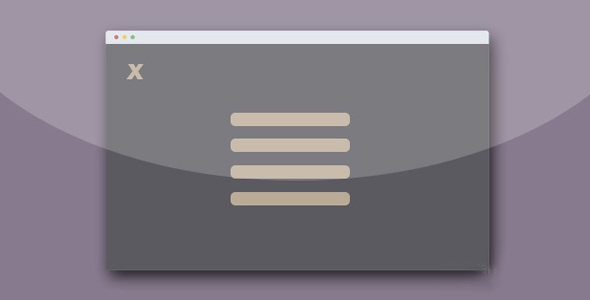
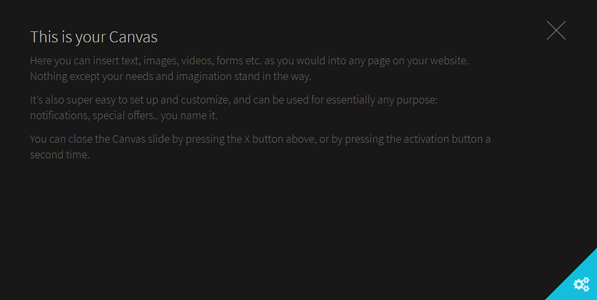
jQuery全屏导航菜单覆盖层CSS3过渡
效果很酷的CSS3过渡动画效果的全屏导航菜单代码。弹出是用jQuery事件实现的,该导航菜单使用CSS3和少量的jQuery来制作,当用户点击左上角的汉堡按钮时,全屏菜单将从屏幕上方滑动显示出来。
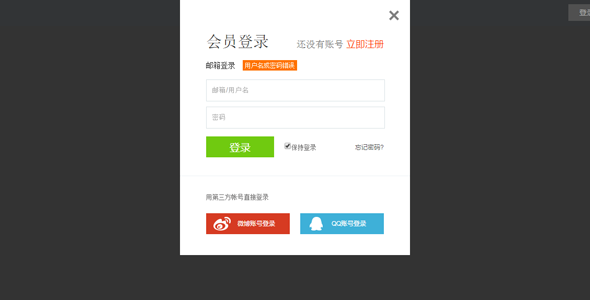
经典Bootstrap弹出覆盖层窗口插件
fsmodal是一款基于bootstrap的模态窗口插件,原生的bootstrap模态窗口在移动手机端的用户体验不是很好,通过该插件可以大大的提高用户体验。