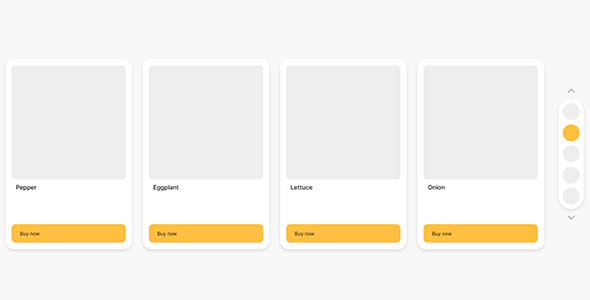
适用于手机端的下拉选择插件
基于jquery开发的用于手机端picker选择器。参数类型默认值说明modeStringselector选择器的类型titleString无标题valueString Array Number无默认...
48种创意CSS按钮样式
创意CSS按钮样式,该模板采用纯HTML和CSS精心制作,拥有48种令人惊叹的按钮样式,提供时尚且响应迅速的设计。主要特色48种创意按钮样式开发人员友好的代码体验快速加载速度确保跨浏览器兼容性注释清晰...
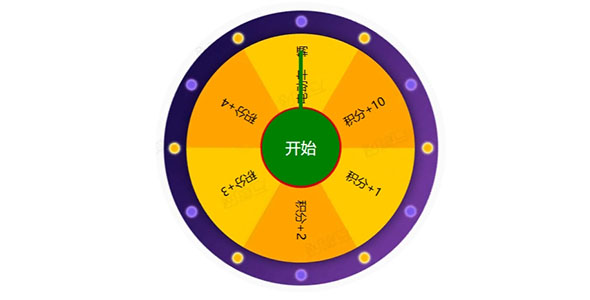
Node + Express + Three.js年会抽奖
年会抽奖程序,3D球体抽奖,支持奖品信息配置,参与抽奖人员信息Excel导入,抽奖结果Excel导出。后台通过Express实现,前端抽奖界面通过Three.js实现3D抽奖球,引用了Three.js...