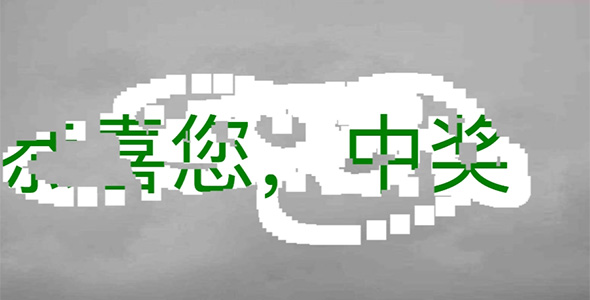
最简单的刮卡效果js代码
最简单的挂卡效果js代码,使用canvas实现的就几行代码,原理是用两张图叠加擦除实现。 const cvs = document.getElementById('cvs')const...
h5手工签名网页代码
简单的h5手工签名网页代码,就几行代码。 const cvs = document.getElementById('cvs')cvs.width = document.document...