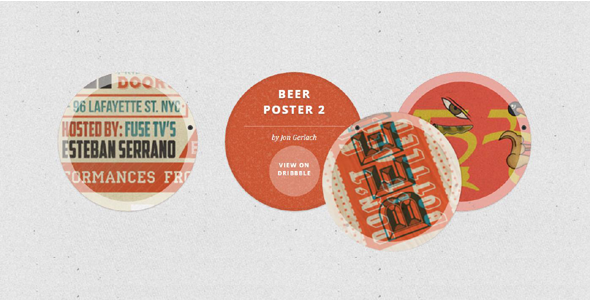
7种CSS3悬浮圆形过渡动画效果
一款圆形覆盖的多种好看的效果,我们只需要准备正常的矩形图片,然后就可以在这款特效的样式下变成圆形图片。接着当我们鼠标移动到图片上时,就会呈现多种不同的效果了。注意,该特效是基于css3打造的,所以我们...
jQuery逼真树叶掉落动画插件
jQuery逼真树叶掉落插件,点击“添加更多树叶按钮”可以在顶部添加叠加更多的树叶,点击树叶会立刻掉落,兼容IE9-10,Chrome,Safari,Firefox等浏览器
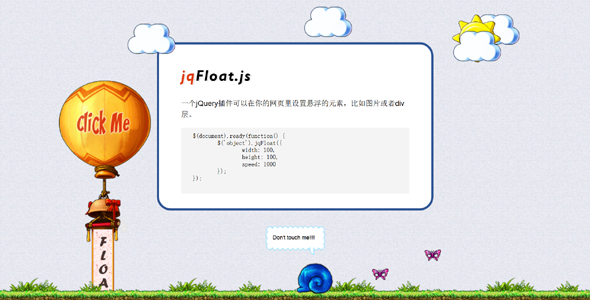
jQuery网页背景云朵气球浮动插件
jqFloat.js是一个jQuery插件,能够让任何HTML对象悬浮在您的网页带一些动画效果。它有助于创建简单的浮动动画,让您的网站活动着这些小的 浮动 对象,让网页看起来很活泼。
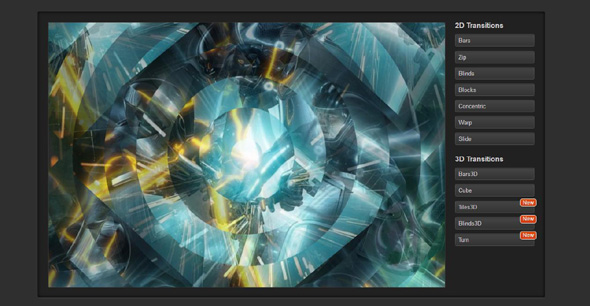
炫酷CSS3动画自动切换图片插件幻灯片
一个动画图片切换效果,这将使用各种花哨的过渡效果的一组图像。实现纯使用CSS3效果,这意味着他们在现代浏览器和移动设备平稳运行。我们还将使这张照片栈自动切换,所以你可以使用它作为一个幻灯片。
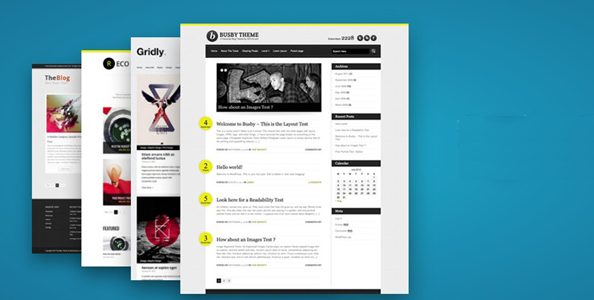
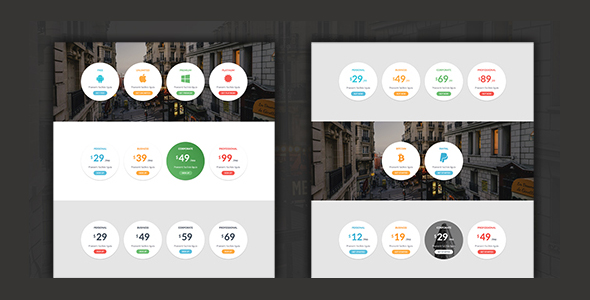
纯css3代码圆形定价表插件带动画
Circular响应圆形定价表是一个现代响应定价表构建使用CSS3。它包括建立6不同的风格和4颜色。实现简单,只需复制HTML和CSS文件的链接。不需要JavaScript !你可以很容易地编辑、修改...
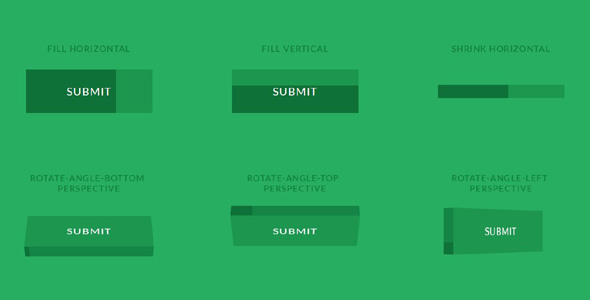
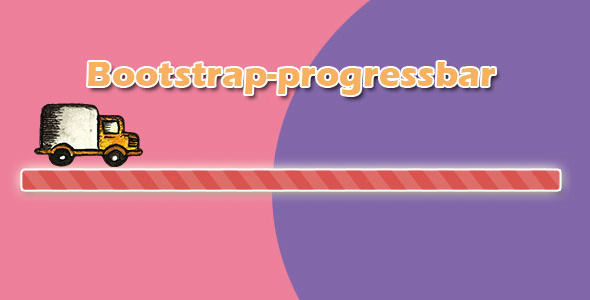
Bootstrapy按钮控制进度条加载CSS3动画插件
基于Bootstrap和jQuery按钮控制进度条插件,该bootstrap进度条插件提供了对所有版本的Bootstrap的支持。它通过jQuery和CSS3 transition完成进度条的动画功能...