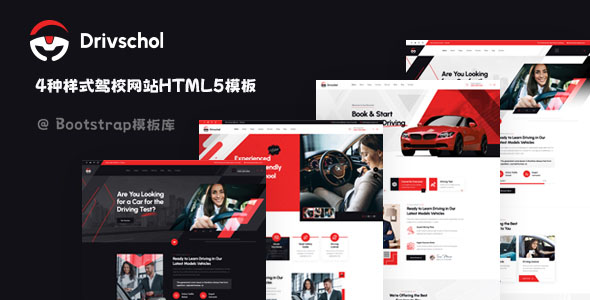
4种驾校培训网站前端模板
Drivschol是现代且多功能的驾驶学校HTML模板。它是专门为驾校、汽车驾驶、培训中心、在线学校、在线课程、交通学校和所有其他教育学校的网站而设计的。主要特色包括 4 个家庭版本包括 19 + 内...
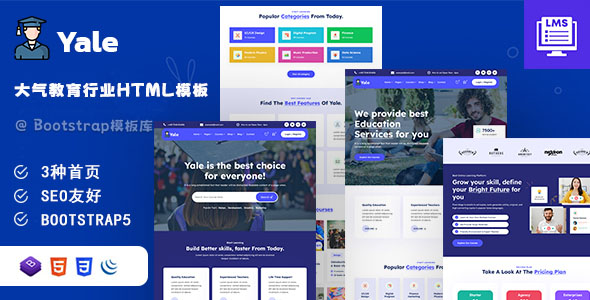
蓝色大气教育行业网站模板
Yale是教育行业HTML模板,可以为教育和学习管理系统创建的网站界面。模板有20+页面和8个主页样式,提供许多很棒的功能,如培训中心、课程中心、学院、大学、学校、幼儿园、在线课程、简介、课程管理、排...
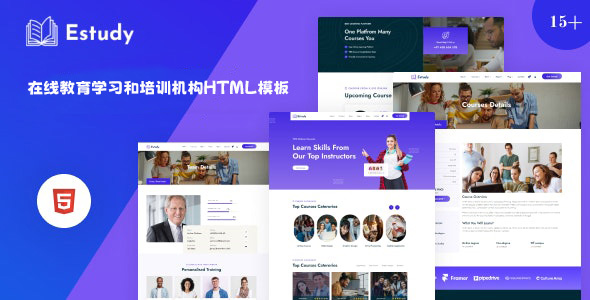
在线教育学习和培训机构网站模板
Estudy专为在线教育学习服务而设计,具有美丽而独特的界面,非常适合在线网络展示。在线教育学习, 在线课程, 幼儿园, 在线平台, 电子学习平台, LMS平台, 学校。高度可定制的在平板电脑和移动设...
在线课程教育平台网站模板
Escola是用于在线课程、教育和LMS平台的令人印象深刻的HTML5模板。非常适合电子学习,在线学校, 幼儿园, 在线课程, 单门课程等。主要特色设计精美3个主页100%流体响应在真实设备上测试灵活...
现代教育和在线课程HTML模板
EduAct是现代教育和在线课程HTML模板。为LMS、在线课程、教育、学习管理、电子学习、在线培训、课程以及所有其他与教育相关的网站和企业而设计的。主要特色包括4个首页商店已添加CSS3 动画Boo...
响应式在线教育HTML5模板
EduQuest是响应式在线教育HTML模板,适用于在线课程、教育和LMS平台等网站。它是使用 Bootstrap5、HTML5、CSS3创建的,包括各种有用的功能。响应式的设计在任何屏幕上看起来都不...
Tailwind CSS教育行业网站前端模板
Edumim是教育培训网站Tailwind CSS模板。适合任何在线课程网站兼容现代而独特的模板。基于Bootstrap实现的响应式HTML模板,兼容任何大小的设备。主要特色Tailwind CSS3...
4种在线课程和教育HTML5模板
Edura是在线课程和教育HTML5模板,干净和现代的教育类网站前端页面。它适用于任何类型的教育机构,任何在线学习平台、在线教育、网校、大学、在线课程等服务。包括4个不同的主页演示,易于编辑和自定义以...
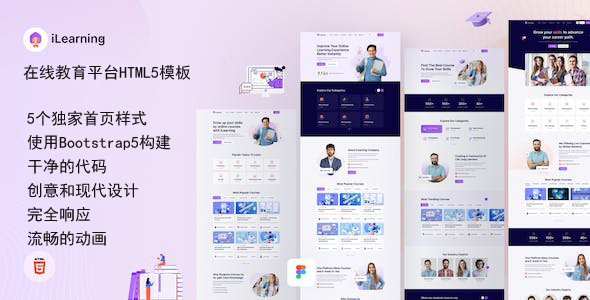
在线教育平台网站前端模板
iLearning是一个干净优雅的在线课程网站模板,专为那些想要成为课程讲解推广机构或个人而创建的。文件组织良好并相应命名,因此可以轻松更改任何内容:颜色、字体、图像和html文件的任何部分。主要特色...
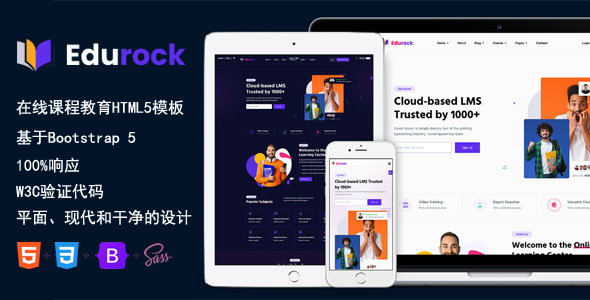
在线课程教育培训机构网站模板
Edurock是现代而干净的HTML5模板,使用Bootstrap构建,专为大学、学院、学校、幼儿园和在线课程等教育机构量身定制。凭借其6个独特的主页演示和36多个精心设计的教育元素页面,该模板可以轻...
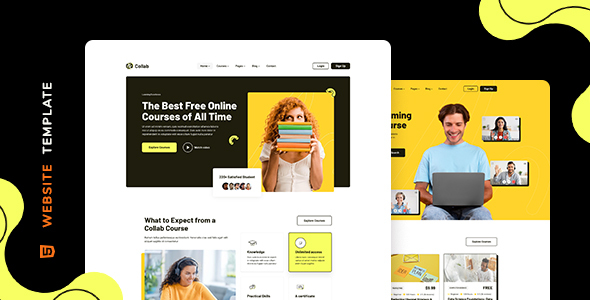
技能培训在线学习平台网站模板
Collab是一个在线学习平台、在线学校和其他专注于编程、营销、数据科学和相关主题的教育网站而设计。模板提供了一系列功能,例如2个主页、课程列表和网格、课程详细信息、活动页面、导师页面和博客部分。该模...
教育行业在线课程网站模板
Eduhut是教育和在线课程网站HTML5模板,该模板非常适合在线学习、LMS课程、教育培训机构等网站。它使用Bootstrap5、HTML5、CSS3构建,响应式的设计适合任何屏幕。主要特色基于Bo...
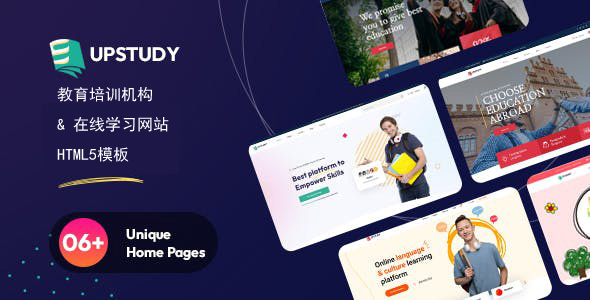
教育培训和在线学习网站HTML5模板
Upstudy是教育培训机构和在线学习网站HTML5模板。该模板非常适合网上学习、LMS课程、在线课程、单一课程、和其他所需的教育类网站。这个SEO友好的模板带有许多功能,例如图像缩放、Flatico...
在线教育学习网站bootstrap模板
Eduor是干净、现代且100%响应的在线教育HTML模板。它专为在线教育学习而设计,您可以在此模板中发现许多很棒的新功能。最适合网络学习、在线课程、在线学院、网校、学院、大学和在线教师等网站。主要特...
HTML5教育和在线课程网站模板
Elearning是教育类网站HTML5模板,可以作为在线课程学习或者培训机构网站。界面样式设计新颖使用插画风格的样式,模板使用最新的Bootstrap框架编码,很容易自定义设计。主要特色Bootst...
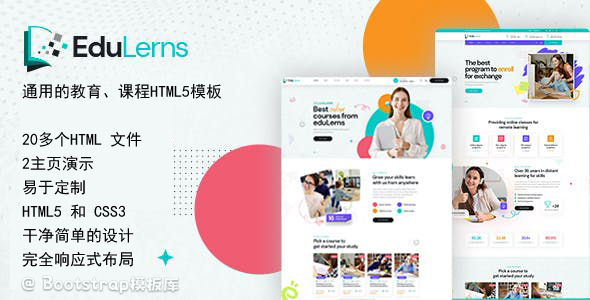
通用的在线教育和课程HTML模板
Edulerns是教育课程HTML模板,具有预定义的Web元素,可帮助您构建自己的网站。模板具有完全响应式布局,适合各种显示器和分辨率。适合大学、学院、学校、幼儿园、在线课程、博客、学院、课程、教育中...
在线教育课程网站及服务HTML5模板
LMSone是干净现代的HTML模板,在线教育课程网站及其相关服务。适用于在线教育课程、专业 LMS、学院、大学、培训中心和其他机构的相关教育等,轻松用于您的教育解决方案。模板带有现代 ui / ux...