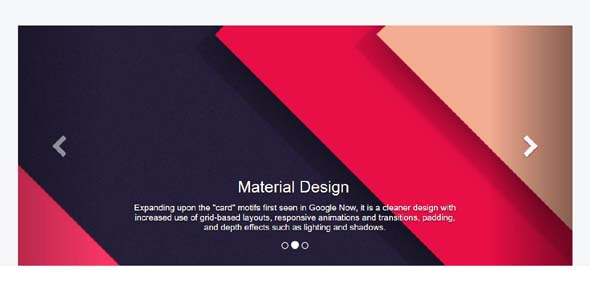
支持触屏slider轮播插件
支持触屏的slider轮播插件,鼠标拖动的幻灯片焦点图插件,这款js轮播插件可以用在手机移动端设备,更强调的标题比许多滑块。因此,它是有用的,需要用转盘来显示信息以及图片的网站。
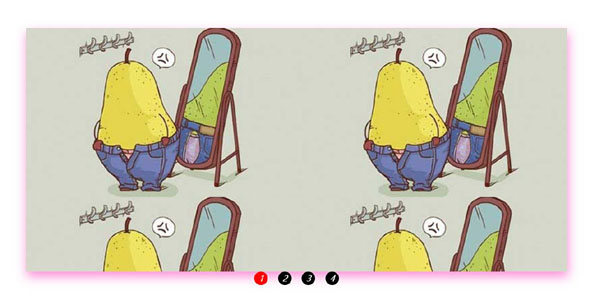
js数字轮播图插件波浪效果
本站有很多jQuery+CSS3图片切换轮播插件,效果炫酷的CSS3图片切换效果。今天分享一款基于js和css3的3D波浪效果图片切换动画,图片在切换时,就像波浪翻转一样,呈现出3D立体的切换动画特效...
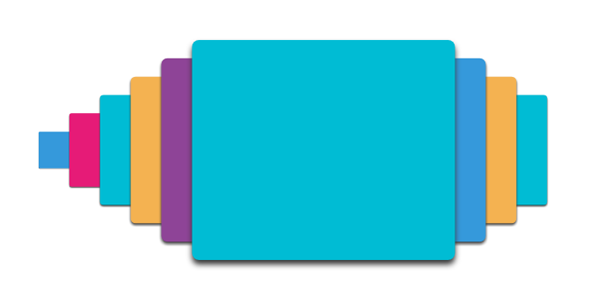
卡片堆叠slider轮播插件stackedCards.js
sliderstackedCards.js是卡片堆叠slider轮播插件,可以当做轮播图插件。该js插件可以制作出类似卡片堆叠的轮播图效果,支持滑动和扇形两种模式。轮播图插件stackedCards....