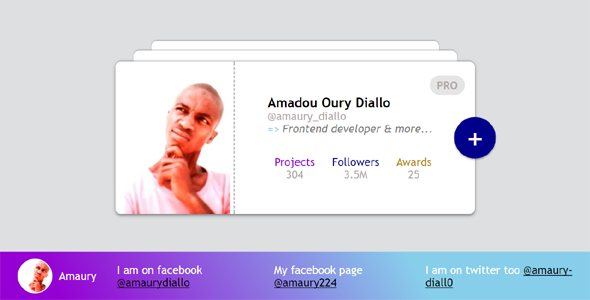
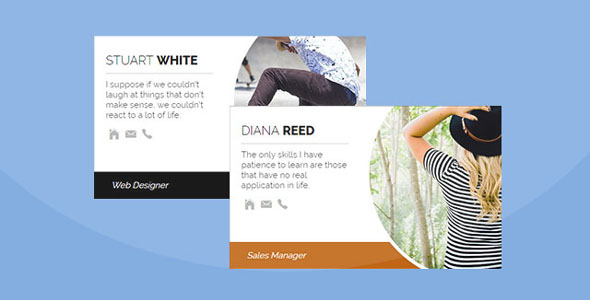
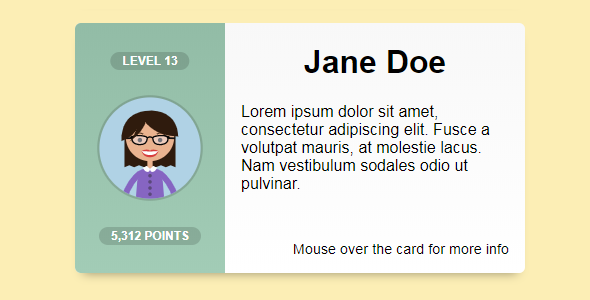
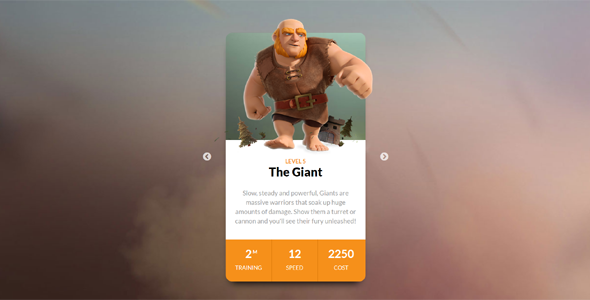
css3创意个人信息卡片样式20种
个人档案卡片CSS3悬停效果,css3创意个人信息卡片样式,有许多类型的悬停效果与动画你使你的网页档案卡片悬停效果更加漂亮。所有的设计都易于使用和定制,为您的网站或任何项目。文件包有15+不同的卡片悬...
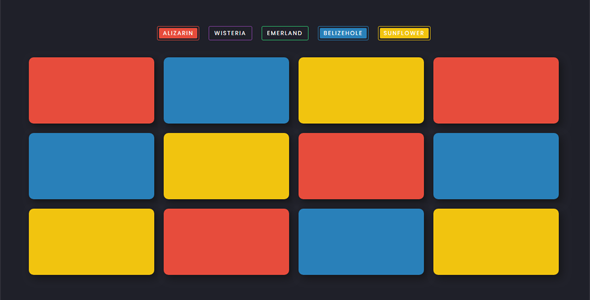
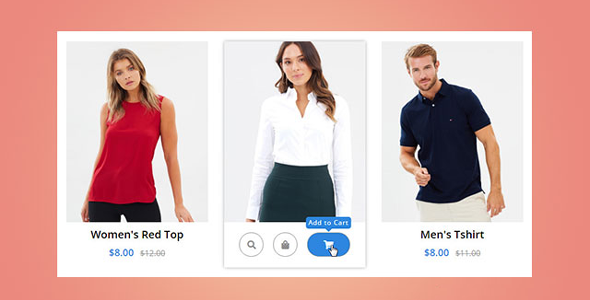
Bootstrap商城卡片网格样式
基于Bootstrap样式的CSS3商城购物卡片布局动画特效。该特效使用Bootstrap来进行网格布局,然后通过css3来实现鼠标悬停时的动画特效,效果非常炫酷。
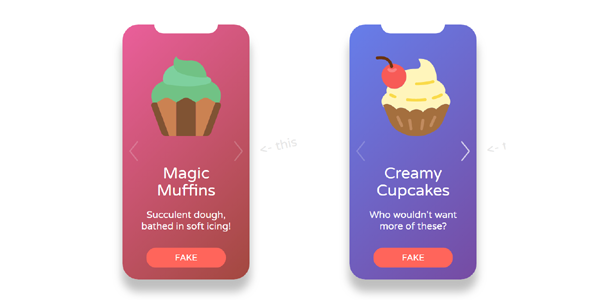
jQuery图文切换卡片样式插件
一款很有创意的jQuery卡片样式图文切换插件,它与我们之前分享过的轮播切换插件不一样的地方在于,它切换的内容可以延迟展示,比如内容中的游戏人物图片就可以在整幅画面切换完成后再淡入显示,也就是说,它支...
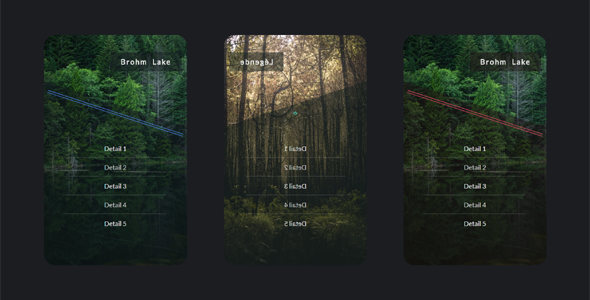
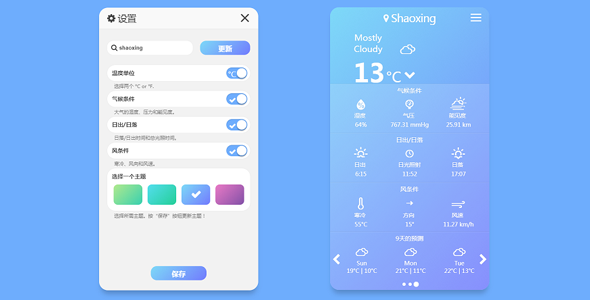
jQuery+SVG天气预报插件
界面非常漂亮的HTML5+SVG天气预报效果,卡片样式,使用jQuery和CSS3技术实现,这款jQuery天气预报插件的特点在于可以动态切换城市,通过天气预报网站相关接口数据的读取来显示不同城市的天...
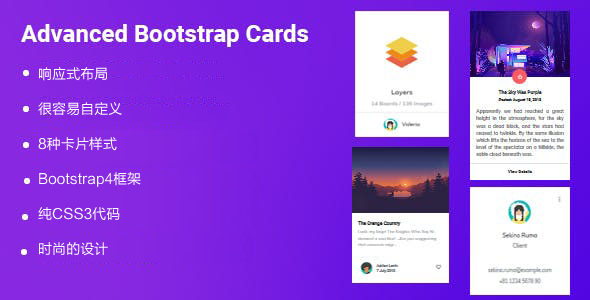
Bootstrap4卡片布局样式插件
一组漂亮的图文卡片式布局代码,基于Bootstrap4框架的扩展,一共有八种不同的卡片样式效果。主要特色响应式布局很容易自定义8种卡片样式Bootstrap4框架纯CSS3代码时尚的设计