hystmodal.js弹出模态插件
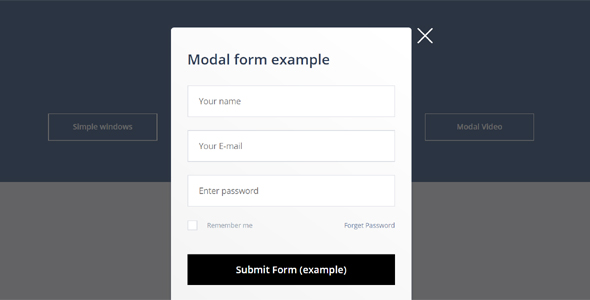
hystModal.js是一个简单、轻量级、灵活和弹出模态窗口插件,可访问的模式窗口插件用纯JavaScript编写的。例子包含表单、图片、视频、文本等。
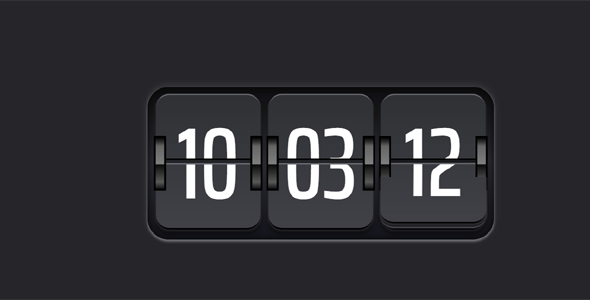
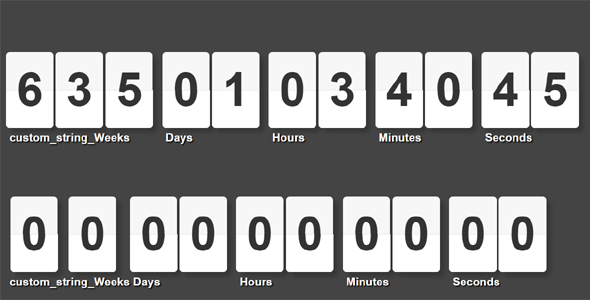
js+css翻转卡片倒计时插件countDown.js
countDown.js是一个无依赖的JavaScript库用来创建一个倒计时动画效果,计数定时器就像翻页时钟。var cd = new Countdown({cont: document.query...