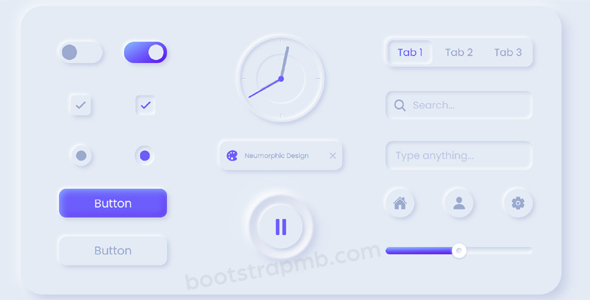
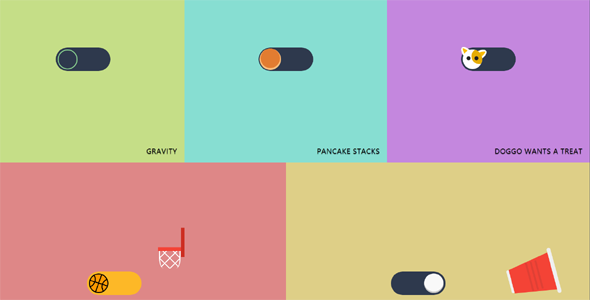
JavaScript拨动开关按钮js插件
一个JavaScript开关按钮效果,iOS风格的开关样式js插件。引用js和css文件后添加属性data-type="simple-switch"<label><...
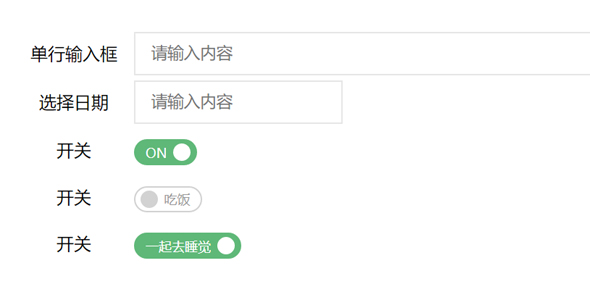
jquery Switch开关按钮插件
jquery实现的Switch开关按钮插件,可用作切换按钮。// 初始化$('input.form_switch').each(function(idx, el) {$(this).S...
纯CSS toggle开关按钮
css开关按钮样式,可以将普通复选框元素转换为互动切换开关使用纯css代码。核心CSS代码.toggle-switch {--bar-height: 14px;--bar-width: 32px;--...
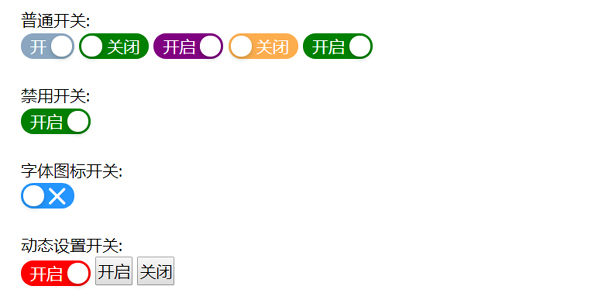
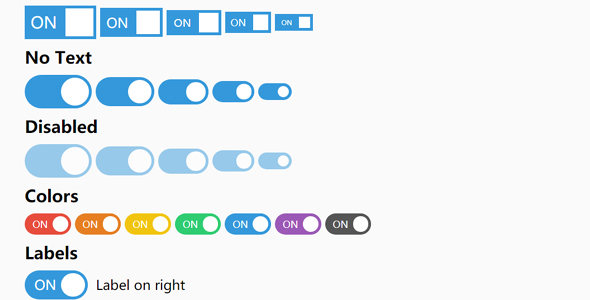
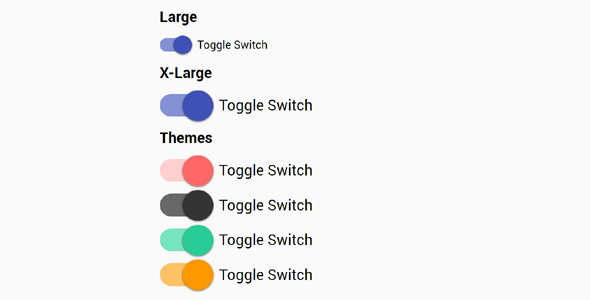
toggle切换开关选择按钮css代码
toggle-switchy.css是一个纯CSS库,将CheckBox复选框转换成开关按钮的样式,seo友好的切换开关使用自定义样式,大小,颜色,标签等等。基础调用方式<label class...
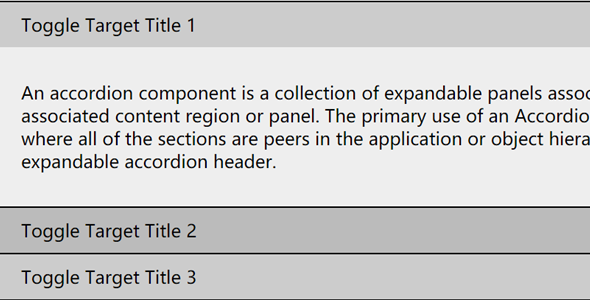
accordion展开关闭手风琴菜单
一款切换accordion展开关闭手风琴菜单,可直接定义到第几个菜单的风琴组件使用CSS3转换。基础调用方法var accordion = new Accordion('.Example...
css美化Toggle开关选择按钮
一个可定制的,干净,iOS风格Toggle开关按钮样式,用纯CSS / SCSS创建。.your-theme input[type="checkbox"]:checked + .s...
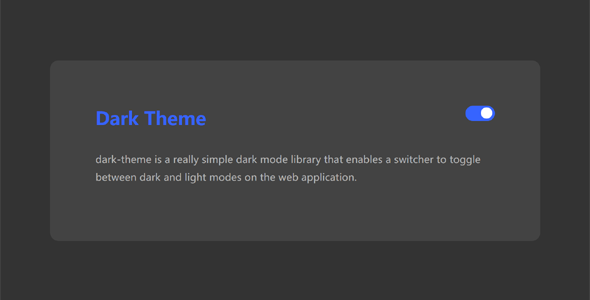
CSS实现的ios样式Toggle开关按钮
一款很轻的iOS样式开关小部件,使用纯CSS代码实现的HTML复选框,基于CSS flexbox充分响应和灵活。.toggle {background-color: grey;width: 60px;...