网页顶部加载进度条插件qProgress.js
qProgress.js是一个简单的网页顶部加载进度条JavaScript插件,可以创建漂亮的,彩色的可视化加载进度条状态。初始化加载进度条// ES const qprogress = new QP...
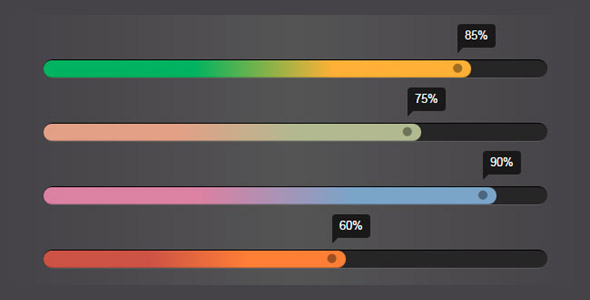
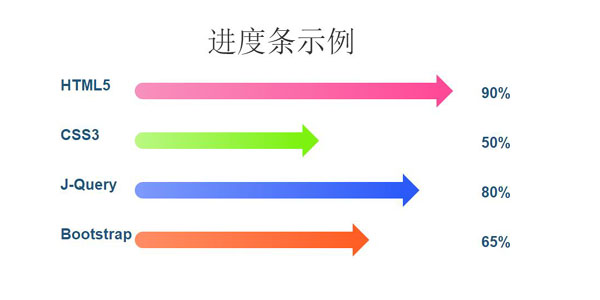
CSS3彩色加载进度条插件
一款jQuery+CSS3彩色百分比进度条插件,进度条的UI风格比较漂亮,进度实体部分有发光的动画特效。另外还有一个特点是,进度百分比会动态提示,让用户实时了解当前事件的进度情况,并且在结束时提示进度...
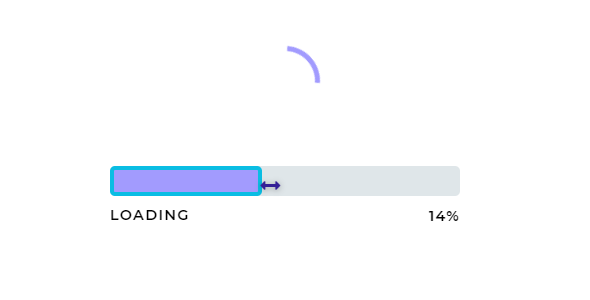
基于Bootstrap创建加载进度条插件纯CSS3动画
炫酷的Bootstrap进度条动画插件,该进度条在原生bootstrap进度条的基础上,通过简单的CSS代码来进行美化,制作出炫酷的进度条动画样式效果。