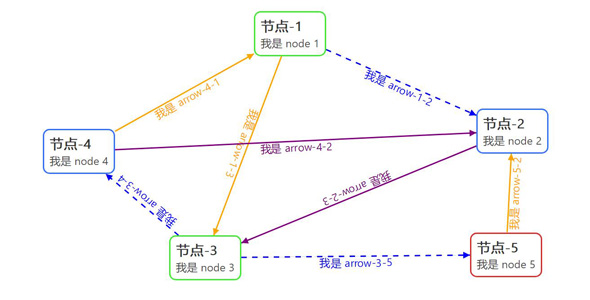
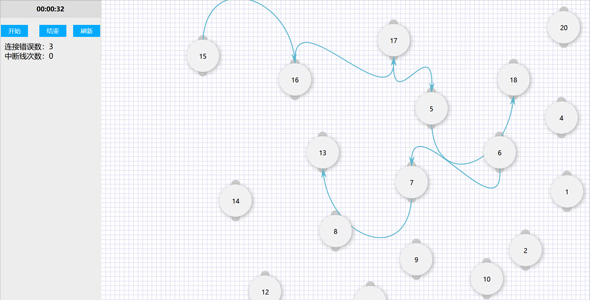
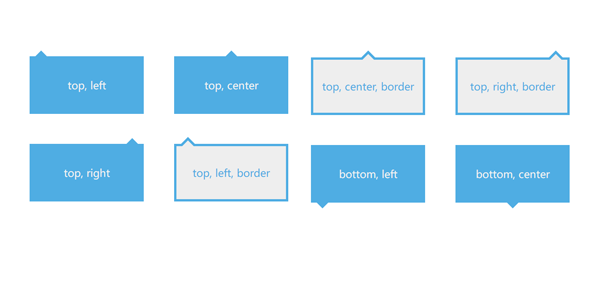
jQuery实现节点关系图可拖拽
一个简单的jQuery插件,它在网页上的HTML元素之间生成可样式化的SVG箭头以及附带的文本标记。目的是创建多个节点之间的连接,帮助说明链接的UI组件之间的关系、层次结构或序列。信息图、流程图、交互...
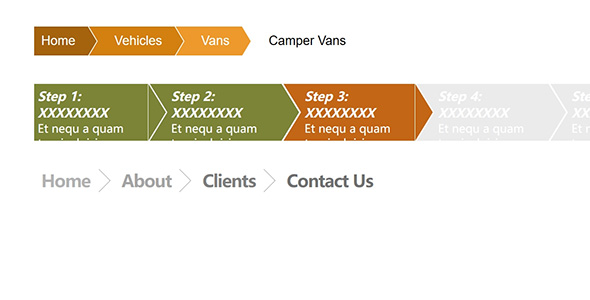
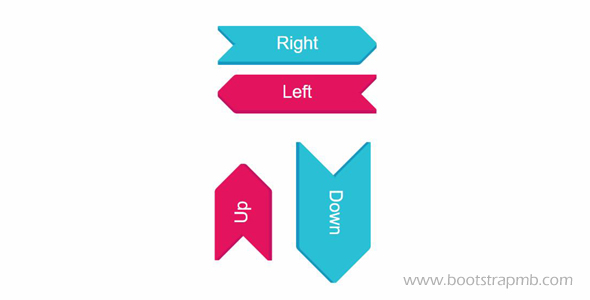
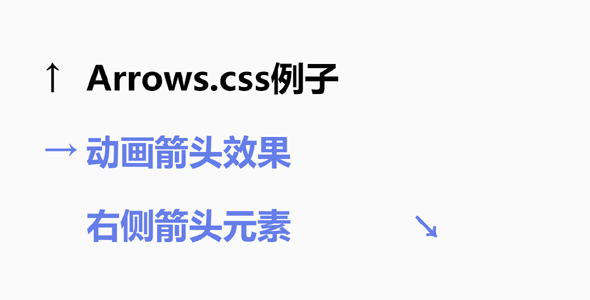
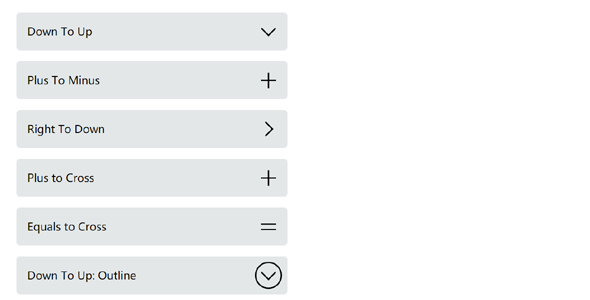
Arrows.css动画箭头类库
Arrows.css是一个css库允许您显示动画、交互式、方向箭头指定元素之前或之后。使用方法,在元素里添加class即可class="arrow before up"
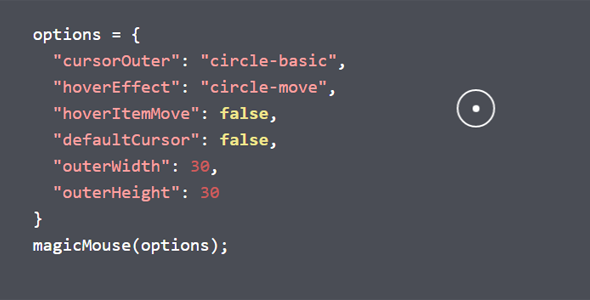
鼠标箭头光标样式插件MagicMouse.js
MagicMouse.js是一个自定义鼠标光标类库,基于vue实现,用来创建一个很酷的,互动的光标跟随鼠标指针的一个圆样式。需要隐藏系统默认光标样式html,* { cursor: none; }初始...