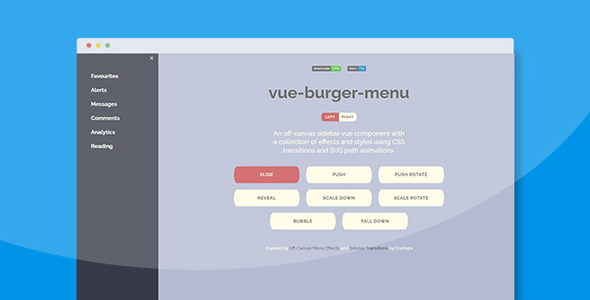
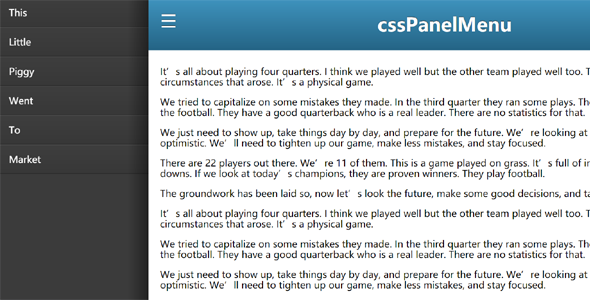
vue炫酷滑动侧边栏效果组件
vue-burger-menu是一款基于vuejs的炫酷滑动侧边栏效果组件。它内置了多种不同的滑动侧边栏效果,当用户点击汉堡包图标按钮时,侧边栏会以不同的炫酷方式展开。
动端滚动的VueJs插件
移动端滚动的VueJs插件,它的重点解决移动端(已支持 PC)各种滚动场景需求。better-scroll是使用纯 JavaScript 实现的,没有任何第三方无依赖。
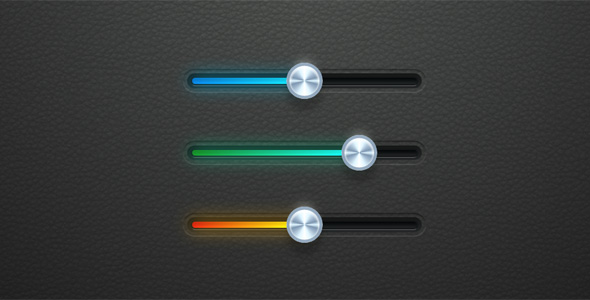
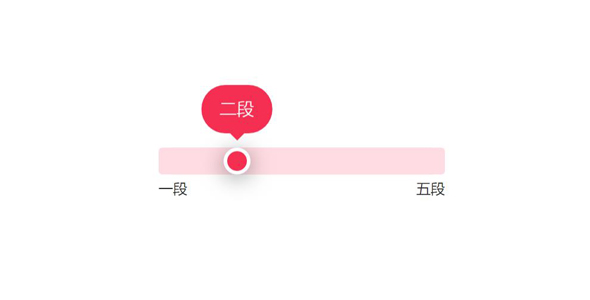
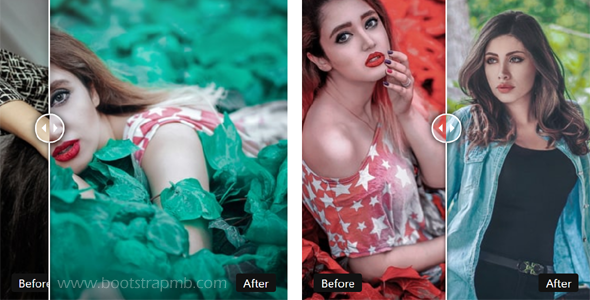
jQuery闪烁晃动特效插件
Shakker是一个简单轻量级的jQuery插件,通过在X或Y轴上摇动图像,可以轻松地为图像添加微妙的失真效果。$("#example").shakker({x: true, y:...
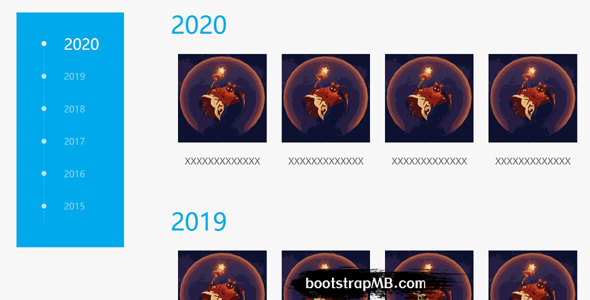
7种着陆页单页滑动样式模板
Slima是一种多用途Bootstrap5着陆页面模板。优秀的HTML5模板为创业公司,业务应用程序,saas,营销机构,业务等。模板提供了一个独特的用户体验(UX),干净,超现代的和美丽的设计。主要...