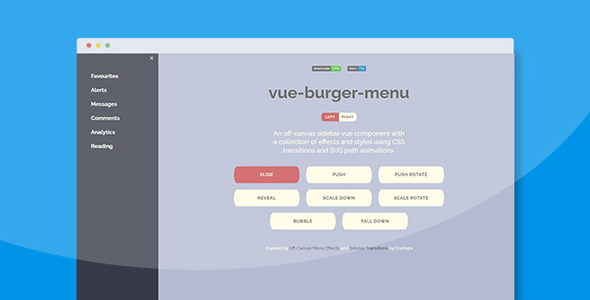
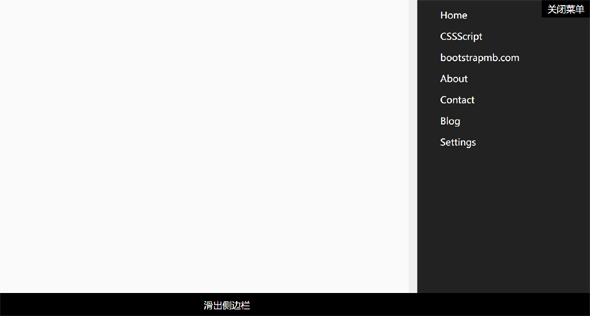
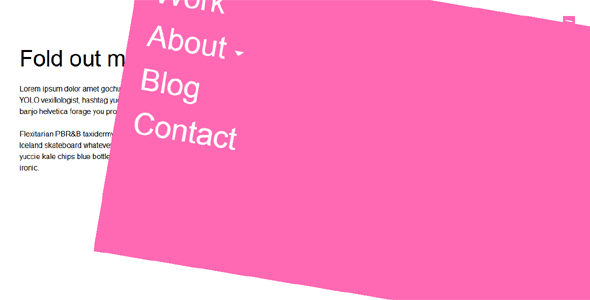
vue炫酷滑动侧边栏效果组件
vue-burger-menu是一款基于vuejs的炫酷滑动侧边栏效果组件。它内置了多种不同的滑动侧边栏效果,当用户点击汉堡包图标按钮时,侧边栏会以不同的炫酷方式展开。
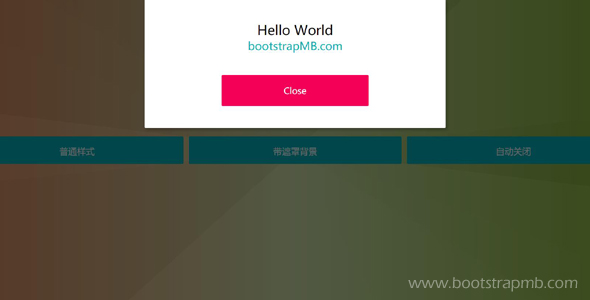
网页顶部滑出通知消息Js插件
一个轻量级&动画效果显示粘性或临时通知UI组件(toast-like)滑动屏幕的顶端。自动关闭消息层UiNotifcation.init('标题','消息内容'...
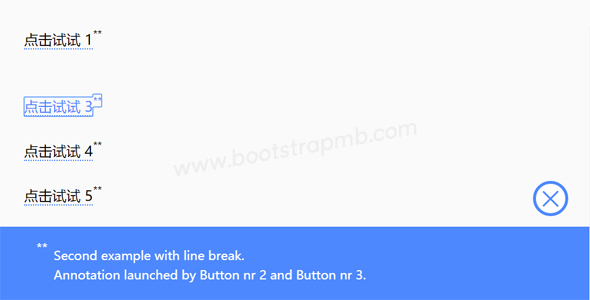
简单的文字注释js插件
Annotations.js是一个文字注释 JavaScript库,显示详细信息在网页底部。基础调用方法const annotationTexts = {text1: "Text Annot...
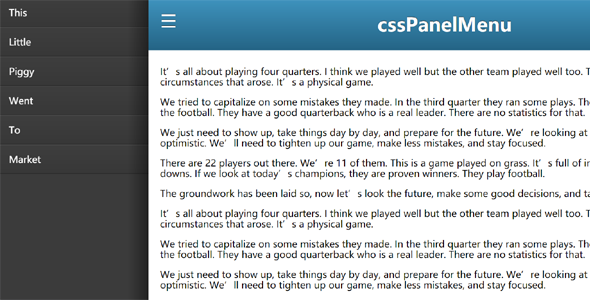
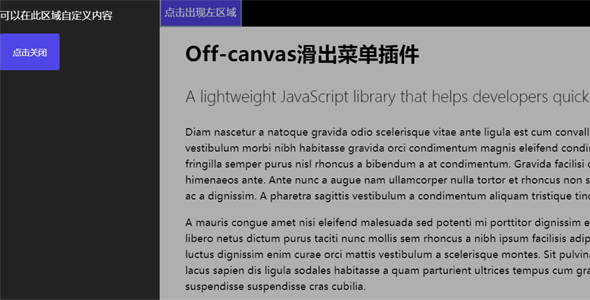
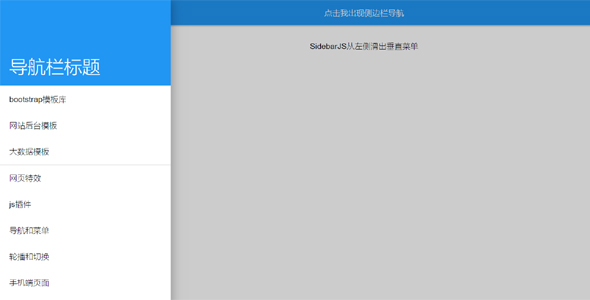
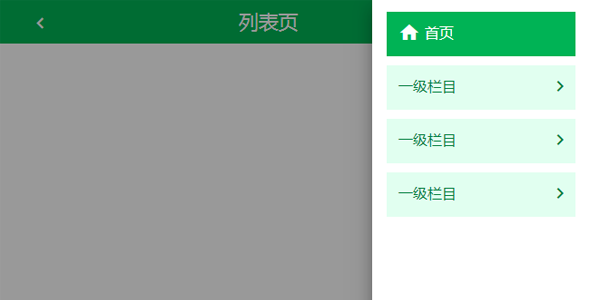
左侧滑出导航菜单sidebar.js
SidebarJS是一个独立的JavaScript库,用于创建一个off-canvas抽屉导航,从左侧滑出导航菜单。定义触发按钮<div class="js-sidebar--open...
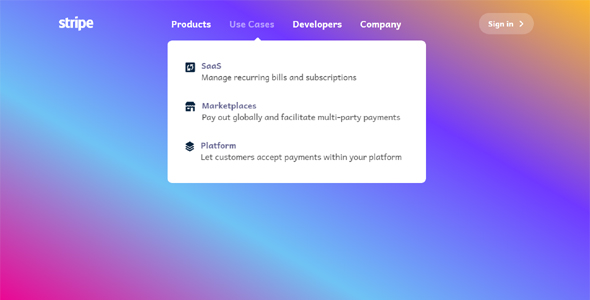
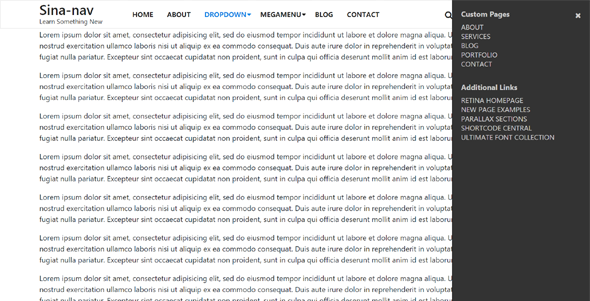
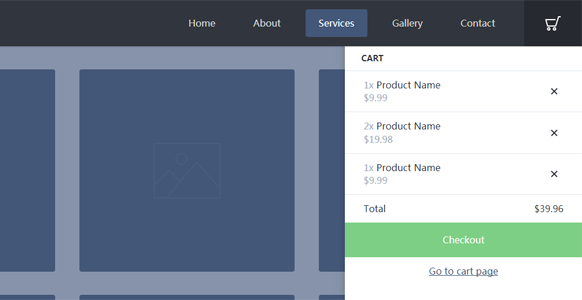
Bootstrap4导航菜单sina-nav
sina-nav是一款Bootstrap4导航菜单插件。通过该插件可快速创建基于Bootstrap4的下拉菜单、大型菜单,属性菜单和侧边栏菜单等。
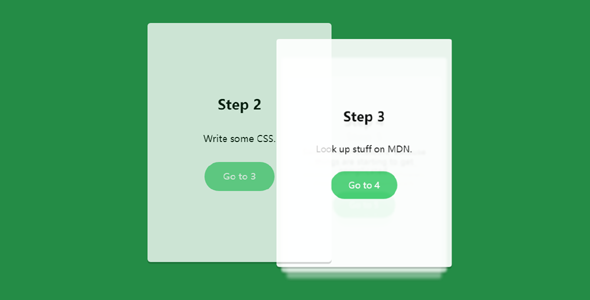
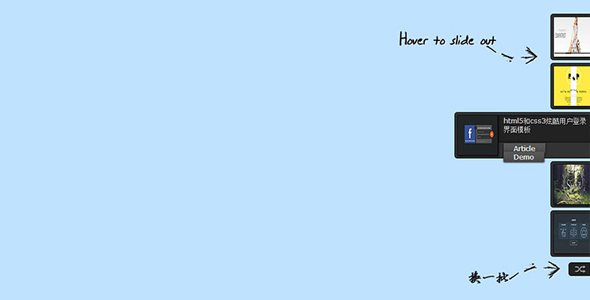
jQuery侧边导航盒子悬浮展开效果
效果很不错的jQuery侧边栏悬浮滑出插件。该插件将一篇文章的相关文章以侧边栏的形式放置,当鼠标滑过其中一项是相关文章侧边栏滑出显示详细信息,滑出使用CSS3代码实现动画效果。并且可以通过按钮更换一批...