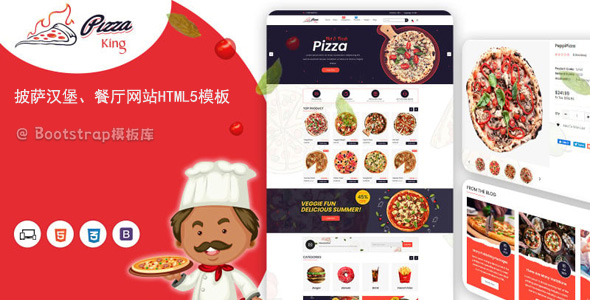
披萨汉堡餐饮行业网站模板
PizzaKing是漂亮的餐饮行业网站模板,适合披萨店、汉堡炸鸡、快餐店等。模板使用流行的bootstrap框架编码,自适用手机端设备,而且很容易修改。主要特色充分响应式基于Bootstrap v5....
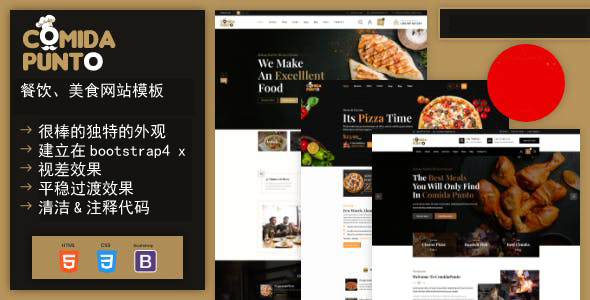
HTML5餐厅美食主题网站模板
ComidaPunto是专业的多功能餐厅美食主题模板,适合任何餐厅业务像比萨餐厅,汉堡店,咖啡馆、快餐连锁店,小酒馆,零食,糖果店,咖啡馆,咖啡馆,面包店等。它是响应式bootstrap模板基于v4....
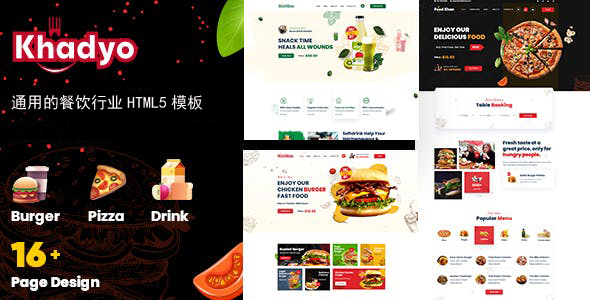
通用的餐饮美食披萨汉堡网站模板
Khadyo是专门为餐厅,美食,咖啡馆,面包店,酒吧或任何食品行业的HTML5模板。响应式布局自适用任何设备看起来很漂亮,无论是笔记本电脑屏幕,iPad、iPhone、Android手机或平板电脑。这...
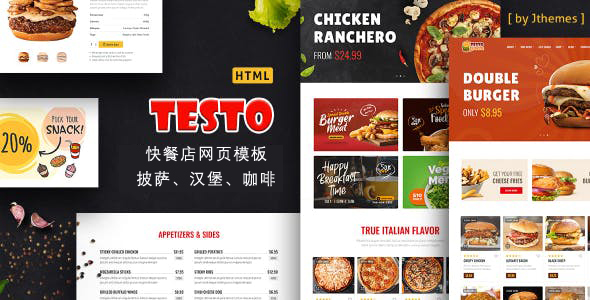
响应式html5餐饮行业快餐店网站模板
Testo是优质的餐饮行业网页模板,使用bootstrap前端样式框架编码,可以创建一个漂亮的网站为快餐,披萨,汉堡,寿司和牛排餐馆和其他人参与食品服务。主要特色12布局风格16内部页面充分响应布局(...
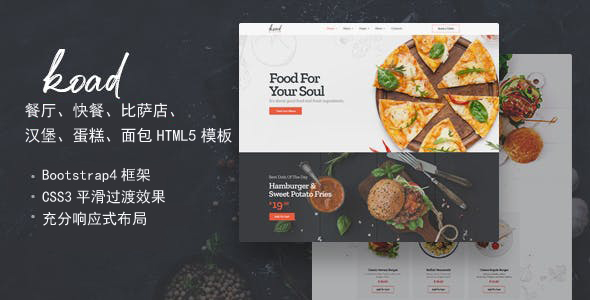
HTML5时尚餐厅快餐店网页模板
Koad是一个优雅,奢华和时尚的HTML5模板,适合餐厅、快餐、比萨店、汉堡、蛋糕、面包等,模板建立100%响应式布局,基于Bootstrap框架,模板代码清洗很容易定制。主要特色响应式布局Boots...
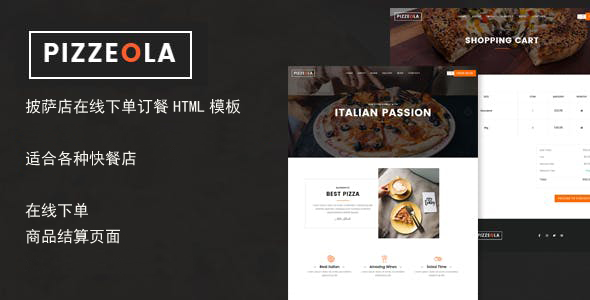
极简设计快餐店披萨在线下单网站模板
PIZZEOLA是极简设计快餐店网上订单Html模板,模板基于Bootstrap4框架,HTML5, CSS和jQuery插件构建。适合餐厅、披萨、炸鸡汉堡网上下单网站。主要特色Bootstrap4构...