jQuery数字滚动插件rollNumber
基于jQuery实现的数字滚动插件rollNumber,很实用的网页特效。let num = 300let update = $("#rollNumberList").rollNu...
Jump.js向下滚动插件
Jump.js是一个现代、高效和可定制的向下平滑滚动类库,编写基于纯JavaScript (ES6)。也可以向上滚动。// 向下 200pxJump(100);// 向上 200pxJump(-200...
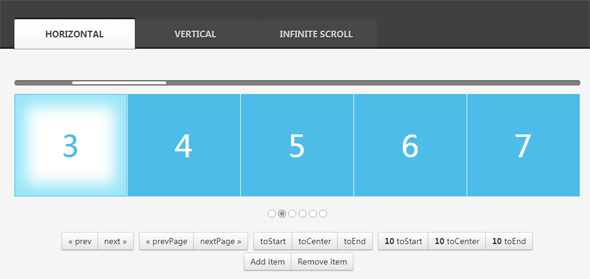
docSlider.js单页滚动插件水平和垂直
docSlider.js是一个轻量级垂直/水平页面滚动滑块(页面)JavaScript库,支持导航,键盘交互,可滚动的元素,和锚点链接。调用方式很简单<div class="docSl...
scrollToSmooth.js锚点滚动插件右侧圆点
scrollToSmooth.js是一个纯JS平滑滚动动画,页面滚动到指定的锚点链接。适用于粘性的导航栏。引用js类库<script src="./dist/scrolltosmoot...
数字滚动插件bounty.js
bounty.js是一款文本滚动网页特效,使用SVG动画的运动模糊效果。初始化并赋值bounty.default({ el: '.js-bounty', value: '$12...
Odometer.js数字滚动插件
简单灵活好用,不依赖其它库,js采用了ES6编写,尽量使用chrome浏览器来查看,可以使用babel转成ES5,或者通过babel的网站在线转换。动画使用css3。
jQuery列表项平滑滚动插件smooth-scrollbar.js
smooth-scrollbar.js是一个平滑滚动插件,这是个使用jQuery实现的列表项,当鼠标滚动的时候自动切换列表项。