纯CSS3图片3D盒子翻转动画
感应鼠标进入方向,向不同的方向翻转。可直接预览文件动画效果<section ></section>为整体模块container <section ></s...
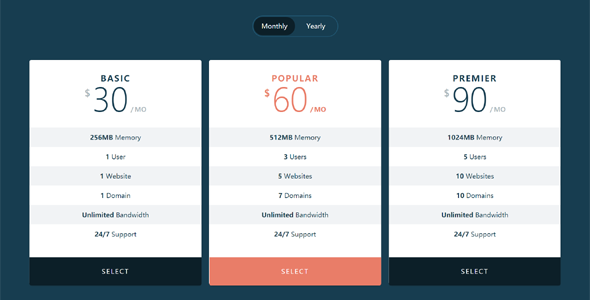
CSS3定价表翻转切换
使用jQuery和css3制作的超酷价格表3d旋转特效插件。该价格表插件在用户点击上方的月份和年度切换按钮的时候,价格表以3d旋转的方式翻转到另一面显示表格后面的信息。
CSS3分组图片切换过渡动画transforms
使用css3弹性3d图片翻转分组展示过渡特效代码。图片内容分类过滤在很多网站上可以见到,如商务网站和图片站。那怎么使每组图片切换的时候不刷新网页呢?最好的方法是使用CSS3代码里的Transforms...