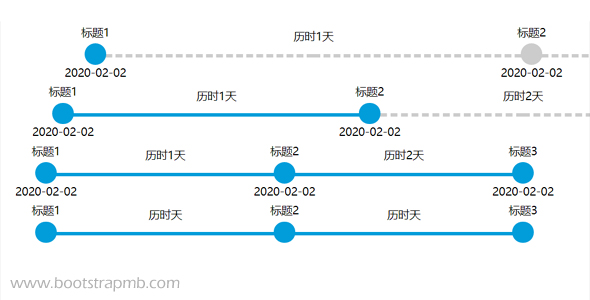
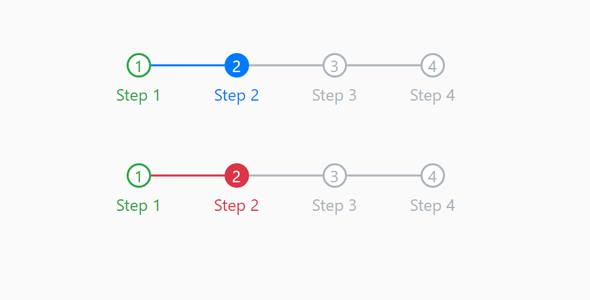
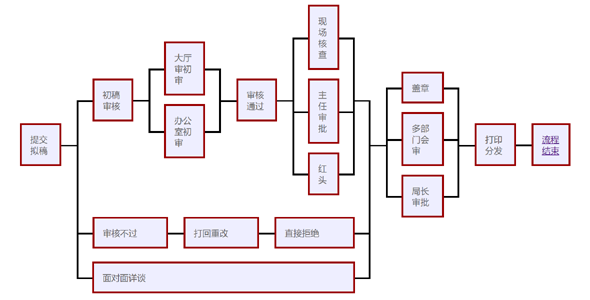
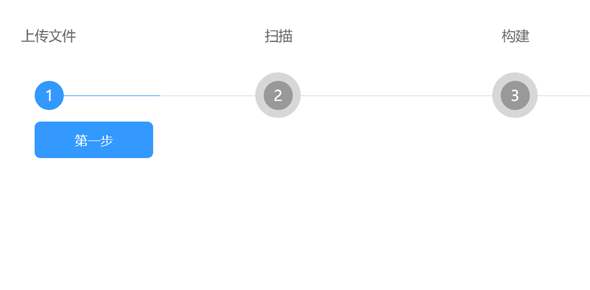
纯css绘制的审批流程图样式代码
纯CSS库来呈现一个流程图说明,可以嵌套HTML代码定义的节点之间的关系。自定义连接线路的宽度和高度。:root {--linethick: 3px;--linewidth: 1.8em;}自定义节点...
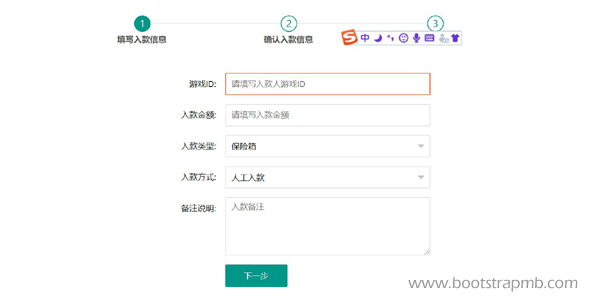
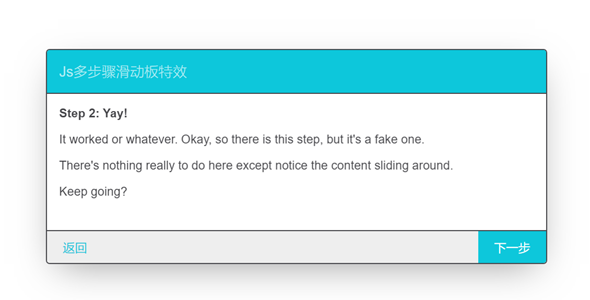
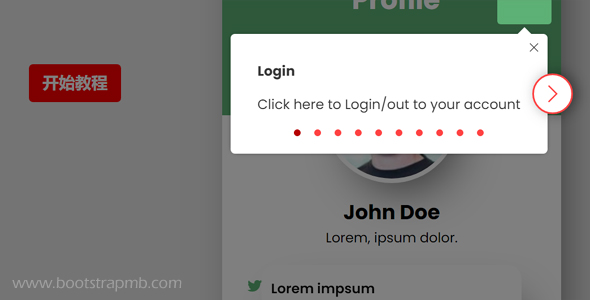
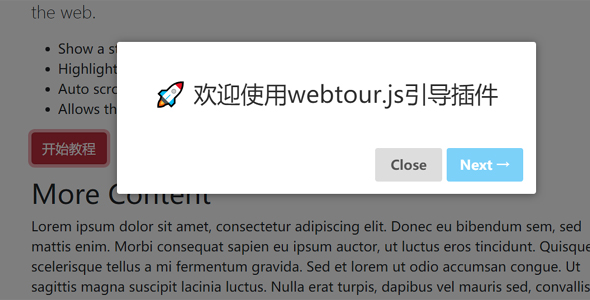
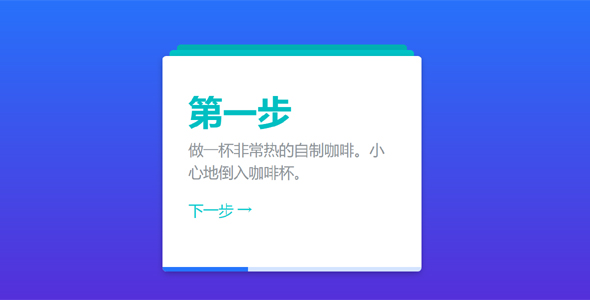
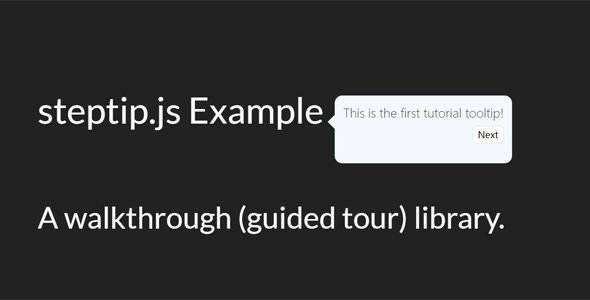
steptip.js网页步骤引导插件
Steptip.js是网页上的步骤引导介绍js插件。,插件允许您以创建循序渐进的工具提示,可用于指导访问者在你的网站。steptip.tooltip(document.getElementById(&...