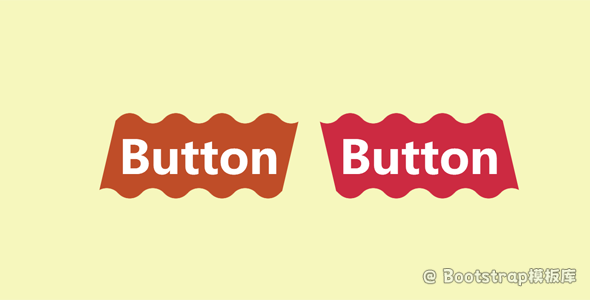
几百种button按钮样式大全代码下载
您可以毫不费力地在项目中使用这个时尚的按钮。只需将css文件复制到您的项目中即可,不需要额外的东西。这些按钮有7种不同的颜色可供选择。包含哪些类型的按钮实心按钮圆形按钮圆形按钮轮廓按钮翻转按钮现代按钮...
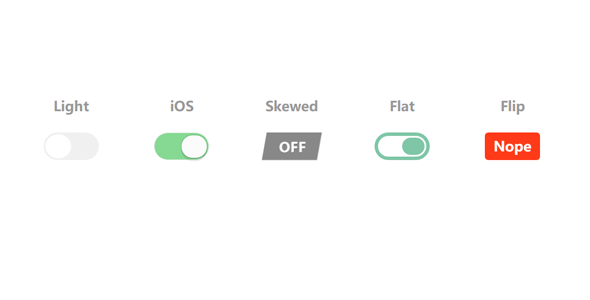
CSS3 Button按钮悬停效果集合
很多种按钮hover悬停效果 ,各种各样的效果,容易集成到任何web项目里。主要特色HTML5 和 CSS339 种不同的悬停效果没有javascript和jquery干净的代码W3C验证无需图像没有...
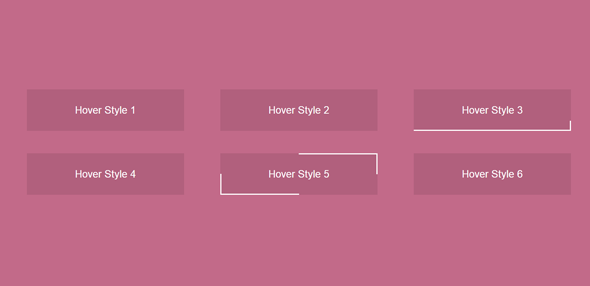
6中按钮Hover悬停边框流动CSS3效果
6中按钮Hover悬停边框流动CSS3效果,纯CSS3悬停效果,可以轻松集成到任何Web项目中。主要特色HTML5 和 CSS36种不同的悬停效果没有javascript和jquery干净的代码W3C...
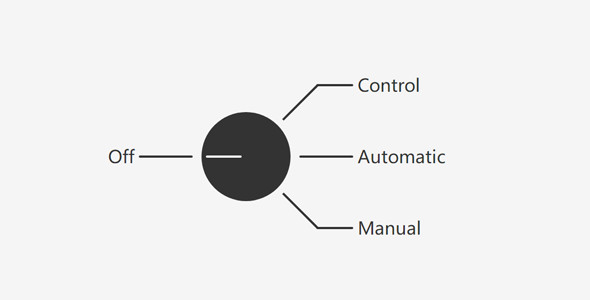
一大堆css按钮样式
HTML和CSS绘制了很多不同的按钮样式。不可能了解标准这些都没有看到他们。有不同类型的动画按钮,添加了一些按钮和图标。主要特色现代设计20 +的风格50 +图标100 +的颜色HTML和CSS响应设...