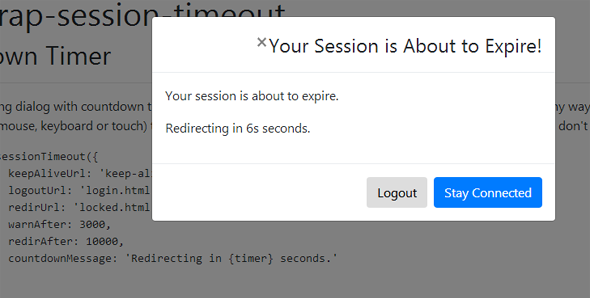
bootstrap-session-timeout会话超时插件
bootstrap-session-timeout是会话超时控制插件,用不错的bootstrap警告对话框。一定时间后,引导警告对话框显示给用户选择退出,或保持联系。
蓝色Bootstrap电子产品购物商店模板
Zentimo是功能强大的电子产品购物商店模板,响应式的电子商务HTML5模板建立在Bootstrap3, HTML5, CSS3, jQuery。这个模板也适合其它类型的商品在线商店。高度可定制的代...
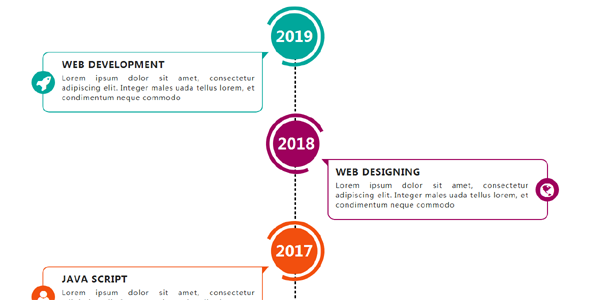
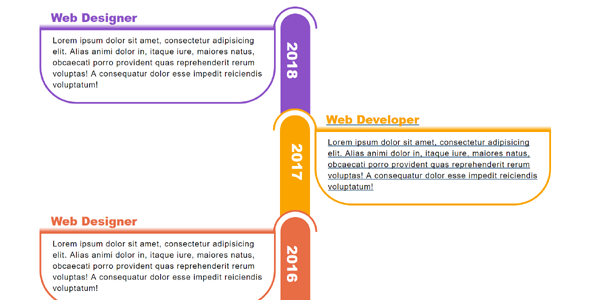
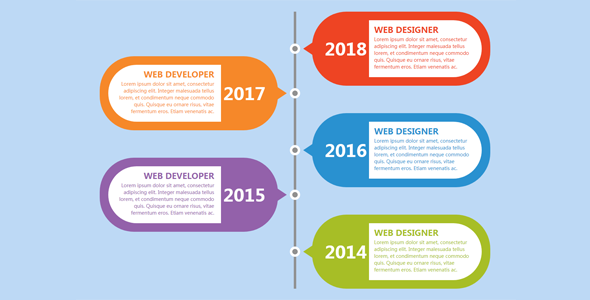
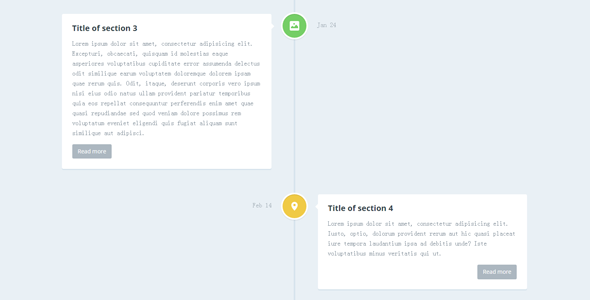
Bootstrap响应式时间轴垂直样式
基于Boostrap框架布局时间轴代码,在原有的样式基础上加以美化。充分响应式的设计兼容任何大小的屏幕,比如PC电脑、手机端浏览器。可以继承FontAwesome字体图标。
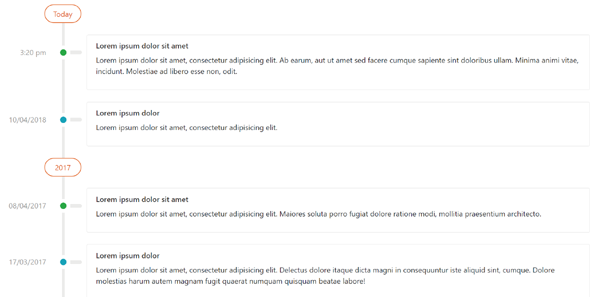
jQuery横向时间轴插件timeline
简约的jQuery和CSS3横向时间轴特效插件,该横向时间轴在设计上将时间轴和事件内容分离,时间轴在工作上类似幻灯片效果,而某个时间点对应的事件占据整个时间轴的宽度,并且一次只显示一个事件内容。 该横...