全屏视频slide轮播插件
一个响应的全屏幻灯片,同时支持图像和视频轮播。let slideshow = {container: '#slideshow-container',media: ["1.jp...
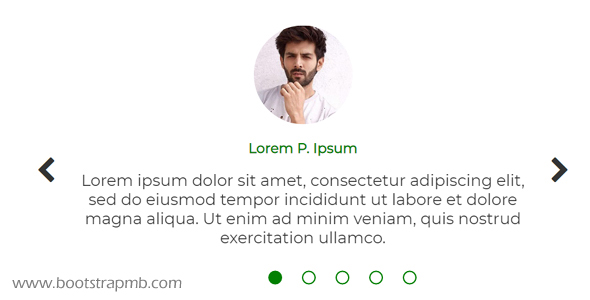
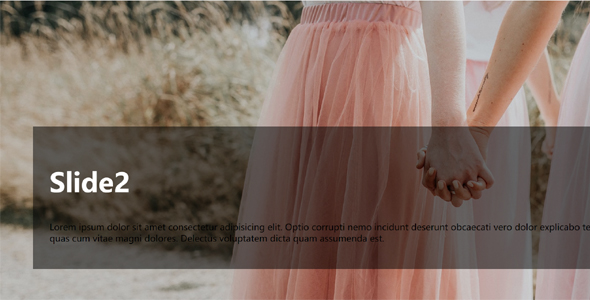
Carousel图片和文字左右切换特效
一个超级轻量级的旋转木马滑块JavaScript库,可用于遍历序列的任何web内容,包含图片和文字介绍。初始化插件slider({name: ".example"});是否显示圆点...
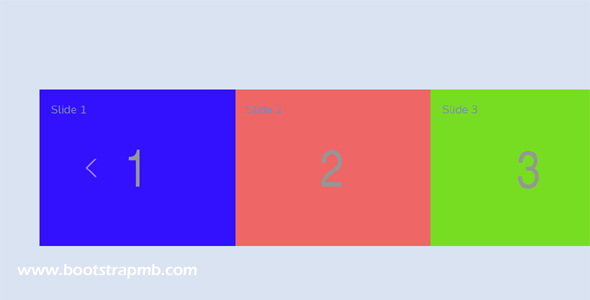
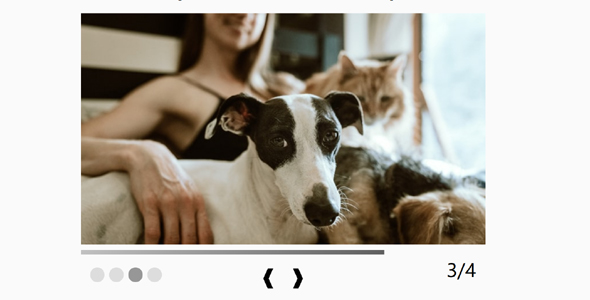
自适用大小的图片轮播插件swdslideshow.js
swdslideshow是一个最小的、快速响应的幻灯片JavaScript库,旨在通过图像用一个简单而直观的方式轮播切换。可配置参数let settings = {slide_interval: 50...
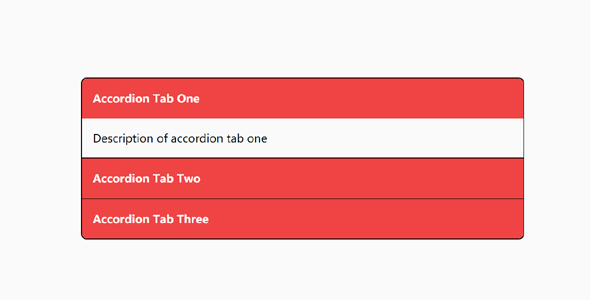
slideToggle.js内容隐藏显示切换插件
slideToggle.js是一个纯JavaScript库来实现高性能的切换效果, slideUp,并使用requestAnimationFrame slideDown功能。这个库的目标是动画的高度匹...