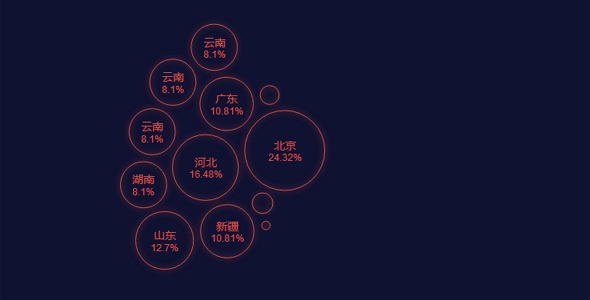
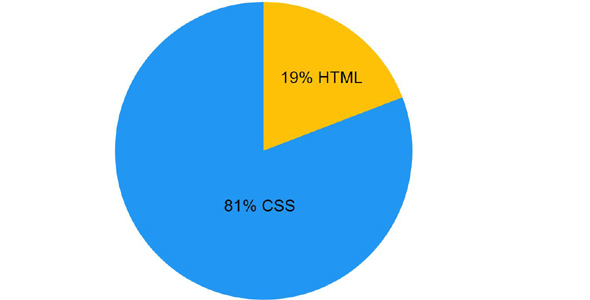
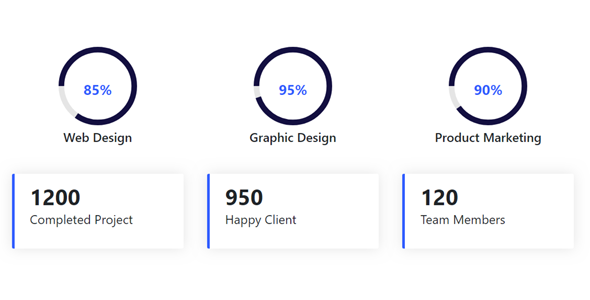
jQuery圆圈百分比和数字跳动插件
包括两个jQuery实现的加载进度效果,circle-progress.js实现圆圈加载进度百分比动画效果,counterup.js实现数字的跳动动画效果。两个很好用的加载进度插件。
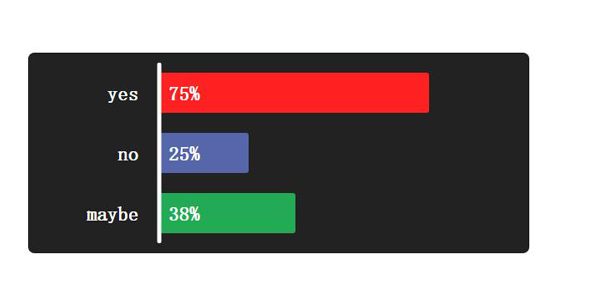
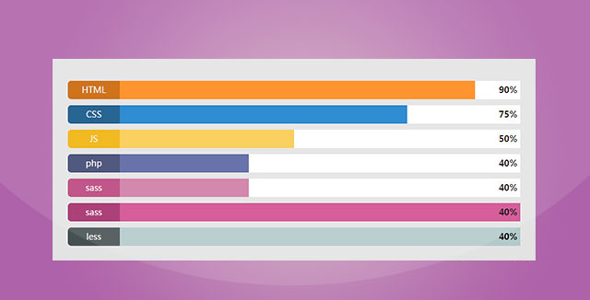
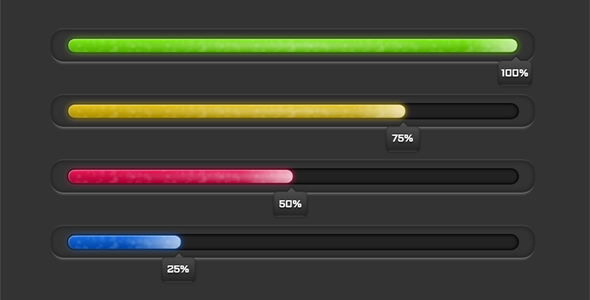
CSS3彩色加载进度条插件
一款jQuery+CSS3彩色百分比进度条插件,进度条的UI风格比较漂亮,进度实体部分有发光的动画特效。另外还有一个特点是,进度百分比会动态提示,让用户实时了解当前事件的进度情况,并且在结束时提示进度...