大气通用的商业公司官网模板
Consaltip是商业HTML5模板,使用世界上最流行的BootStrapCSS框架进行构建。流畅和轻量级的企业网站HTML5模板, 非常适合商业咨询等业务。主要特色干净的编码和优化的CSSBoot...
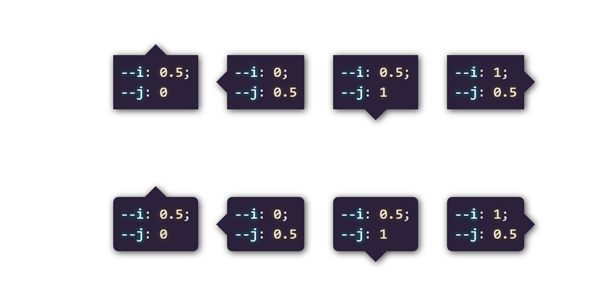
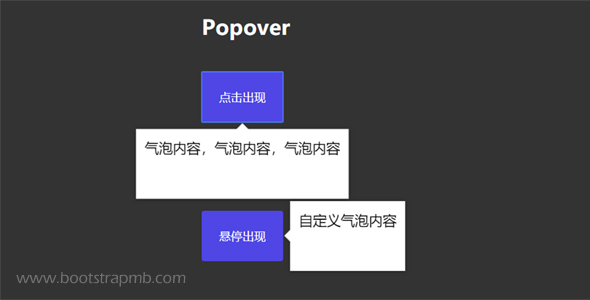
jquery文本描述提示插件
abTips基于jquery运行的文本描述提示插件。 提示框支持上下左右等多种定位,可自定义信息属性标签默认为abtext,也可直接选择获取title属性标签默认信息。支持跟随鼠标位置提示以及固定位置...
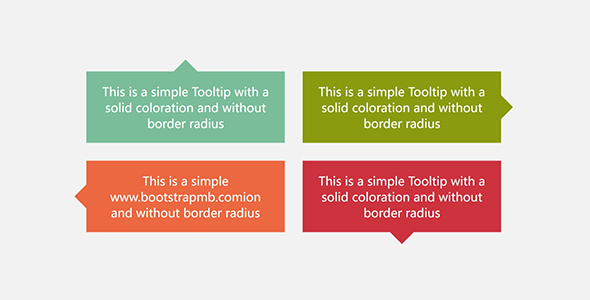
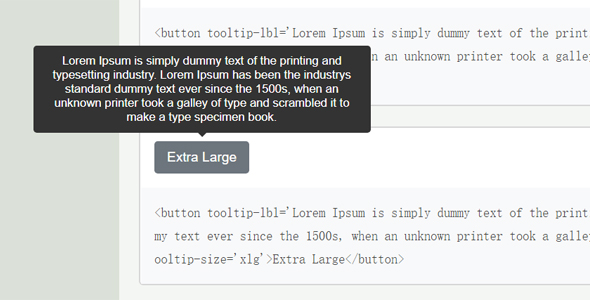
自定义Tooltips提示气泡Js插件
轻量级的和漂亮的工具提示JavaScript插件,很容易使用,扩展和定制您的需求。它所做的是将元素绑定到一个事件(鼠标悬停)和显示一个小工具提示使用data-tooltip属性。<span da...
动画效果Tooltip气泡文字提示插件
使用纯JavaScript实现的提示工具网页插件,自定义元素高度,动画元素可定制。<mg-tooltip alert_decoration='' alert_hl_color=&...
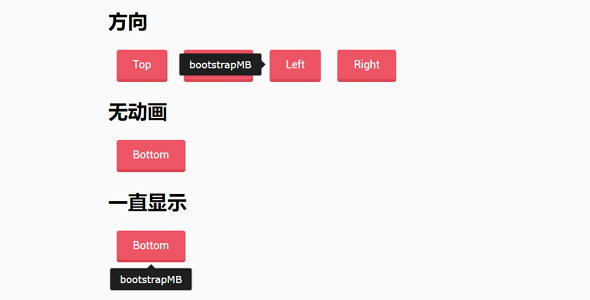
jQuery Tooltips提示工具插件
Tooltipify是一款jQ工具提示插件,带动画效果的jQuery Tooltips插件,可以定制tooltips的方向,出现动画,透明度等属性。
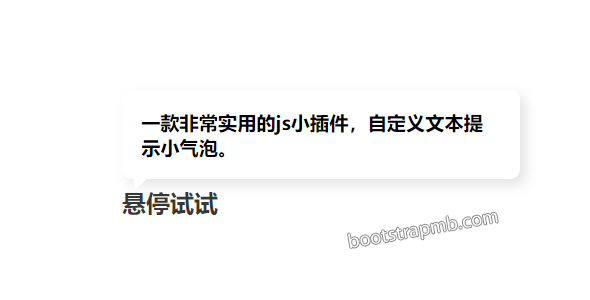
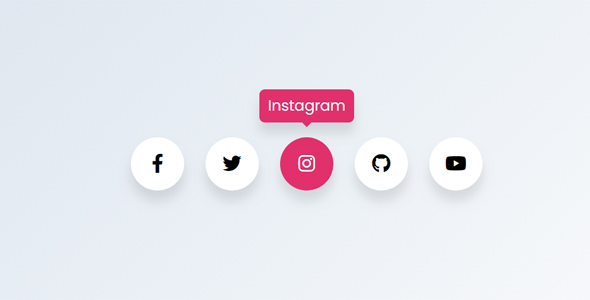
Javascript CSS气泡提示Tooltips插件
一款简单的Javascript CSS气泡提示Tooltips插件,鼠标悬停的时候会出现提示内容。<span data-tooltip="提示内容">悬停</sp...
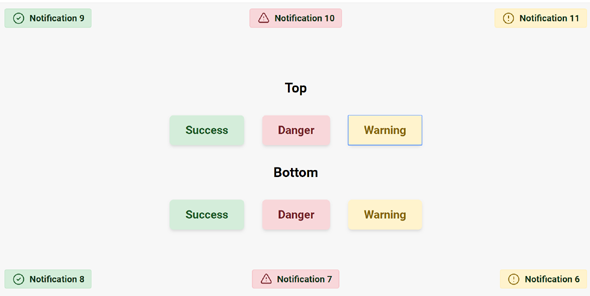
JavaScript提示层漂浮特效代码
一款实用的JavaScript提示层漂浮特效代码,警告、提示、成功等,可以设置位置。基础调用Notify({title: 'Toast Message'});内容可以为HTMLNoti...
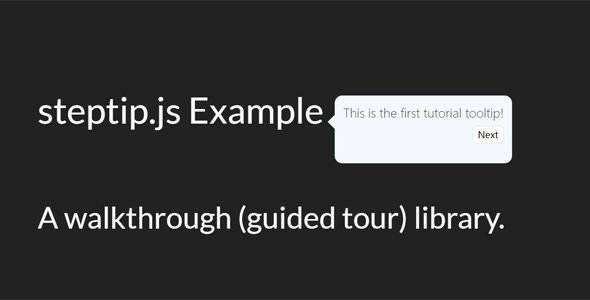
steptip.js网页步骤引导插件
Steptip.js是网页上的步骤引导介绍js插件。,插件允许您以创建循序渐进的工具提示,可用于指导访问者在你的网站。steptip.tooltip(document.getElementById(&...
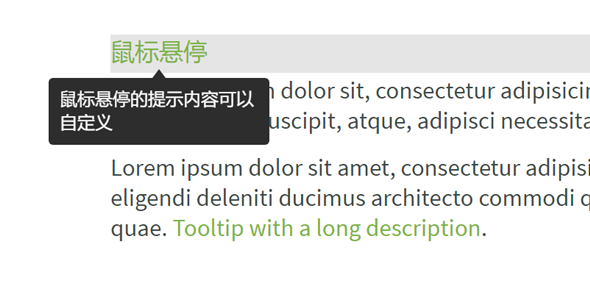
CSS实现的tooltip提示气泡类库
Hint.css是一个工具提示类库,用纯css / CSS3代码编写,允许您创建漂亮和动画效果提示工具在您的web页面上提示。主要特色轻量级,易于使用。基于CSS3动画过渡和转换。通过CSS类完全可定...