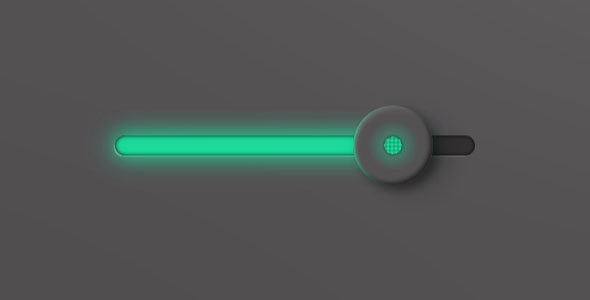
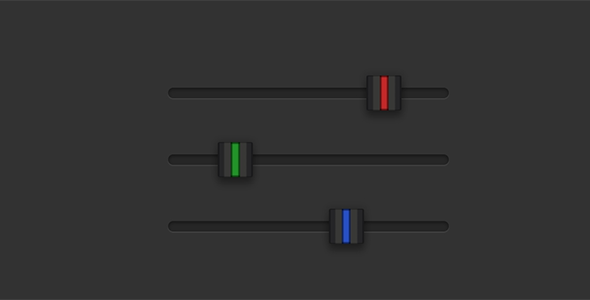
Vue滑块组件|vue-slide-bar
vue-slide-bar是一个简单的Vue滑块组件,可以用于选择范围,可以添加标签和自定义样式,支持预定义的最小和最大值。可用配置参数v-model:初始值(v-model),默认为0。min:最小...
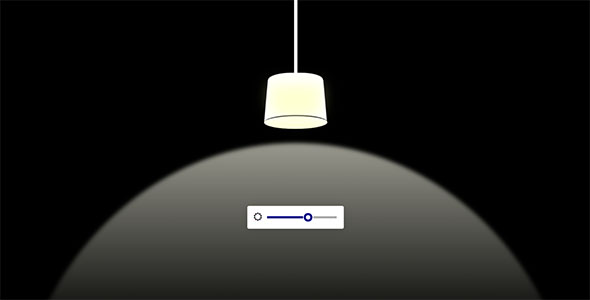
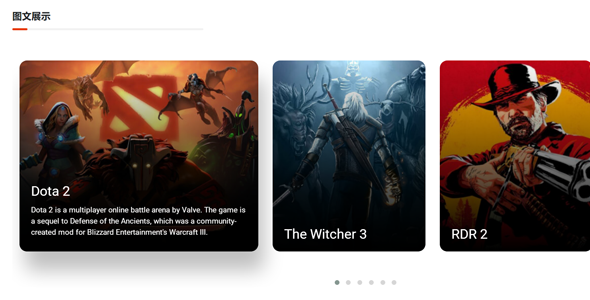
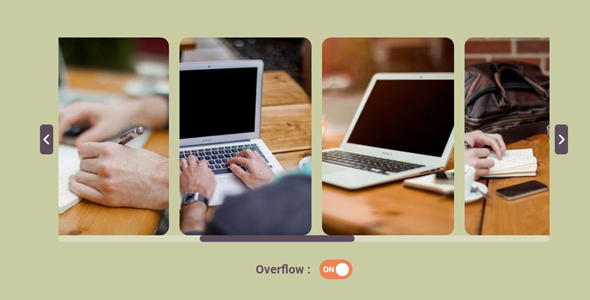
响应式的全屏Slider轮播图文特效
使用少量的jquery代码,可以实现图片和文字整体过渡切换效果。现代响应式HTML5、CSS3 全滑块,易于使用,干净的代码。主要特色响应式CSS滑块Bootstrap小图标使用鼠标和键盘更改幻灯片干...
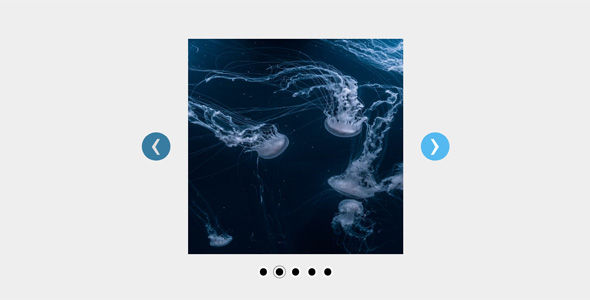
纯CSS轮播图效果SlideShow
纯CSS实现的轮播图效果SlideShow,没有使用任何JavaScript代码,使用圆点索引实现切换。完全基于HTML和CSS并且适用于现代浏览器的解决方案。