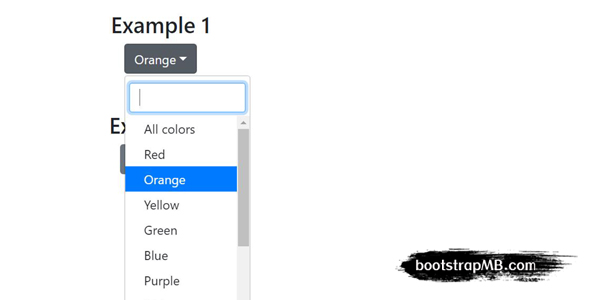
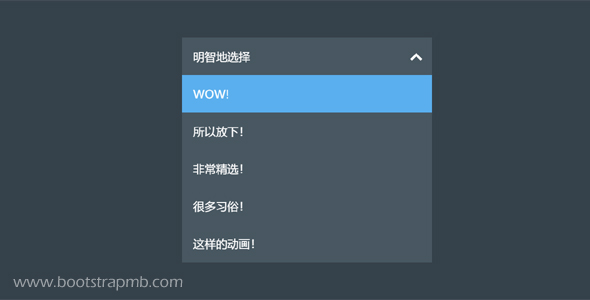
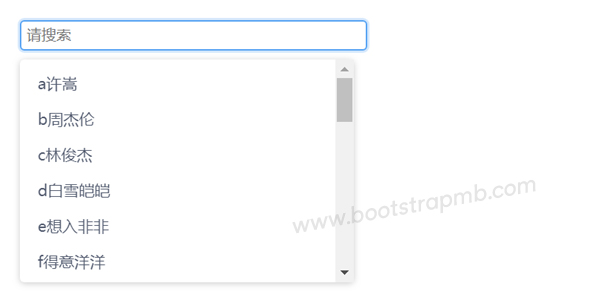
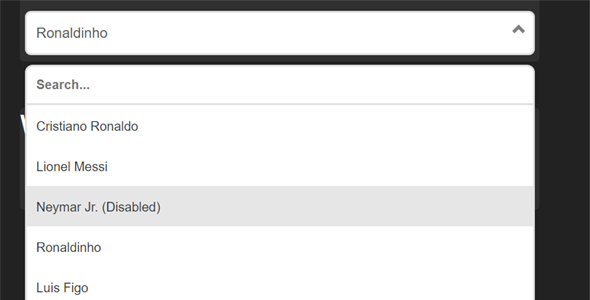
带搜索的bootstrap下拉选择框
hierarchySelect是一款jQuery插件轻量级代码和容易使用。它将Bootstrap3/4组件转换成可过滤的下拉列表框。$(document).ready(function(){$(...
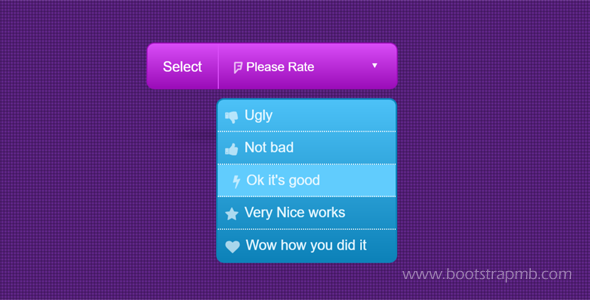
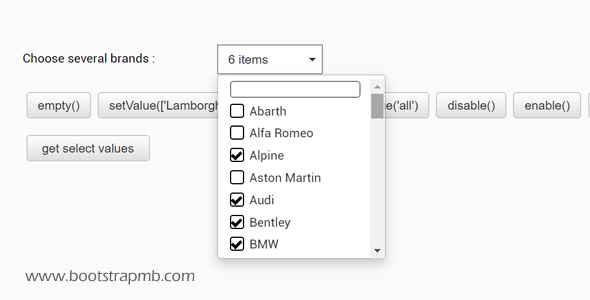
SelectBox下拉复选框多选插件
高性能的选择框SelectBox插件,支持单/多选择、虚拟滚动(大数据列表),搜索和动态数据呈现。可以自定义HTML属性<div id="sample-select"mult...
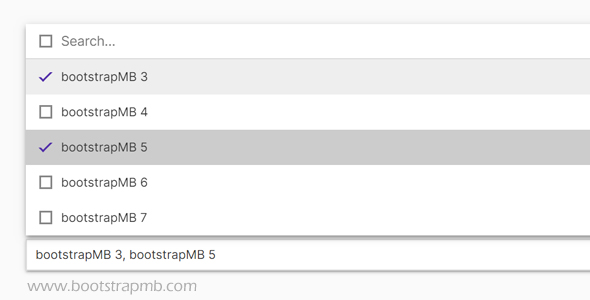
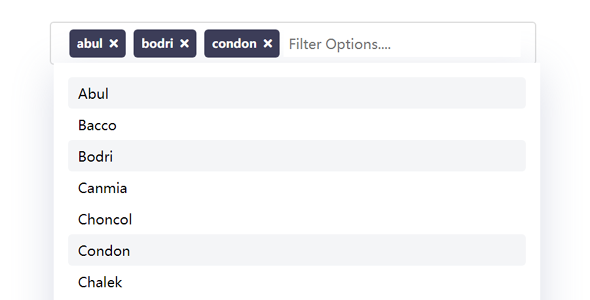
可以多选的Select下拉选择插件
一个简单易用跨浏览器的Select多选Js插件,可以选择多各项和删除。可以动态加载下拉项var multiSelect = new IconicMultiSelect({data: [ { id: 1...
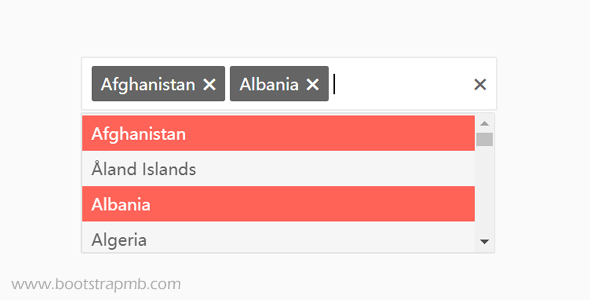
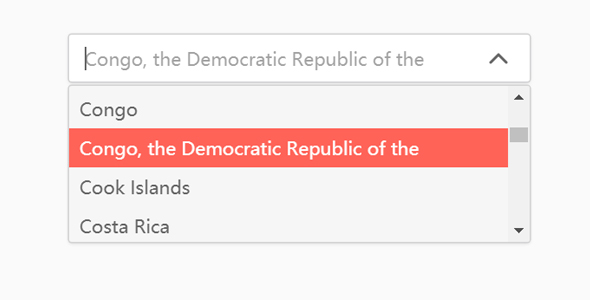
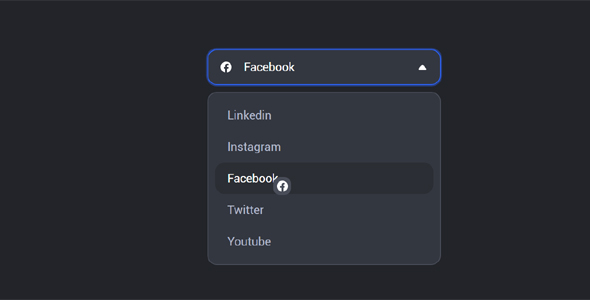
Dropdown下拉框Js插件
一个自定义Select可以替换默认的下拉框插件,可滤过的下拉。调用数据var dropdown = new IconicDropdown({select: "#country",d...
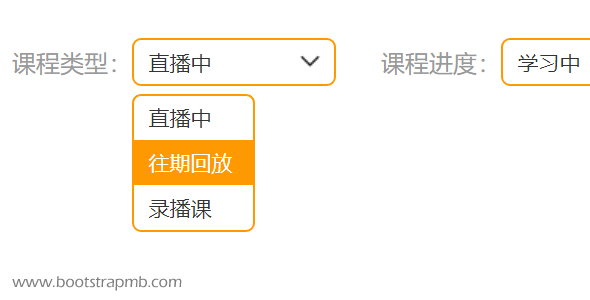
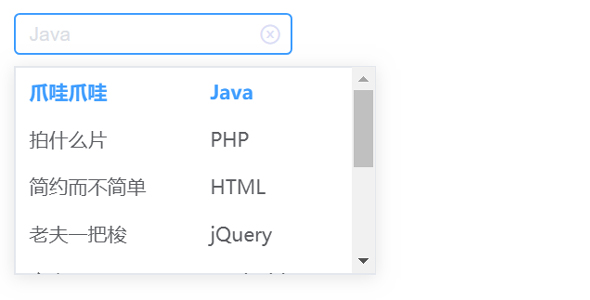
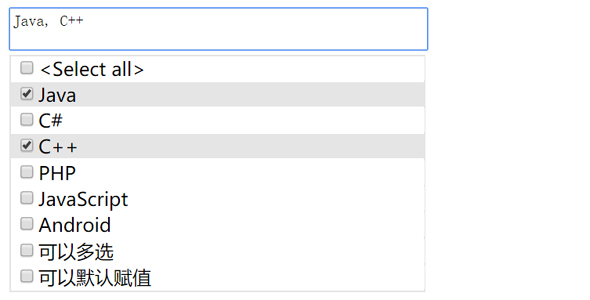
jquery input下拉框选择插件
使用jQuery实现的下拉框选择组件,可以有两列,样式参照了ElementUI。支持模糊查询,自定义下拉列表。数据格式let arr = [{ id: 1, name: 'Java',...
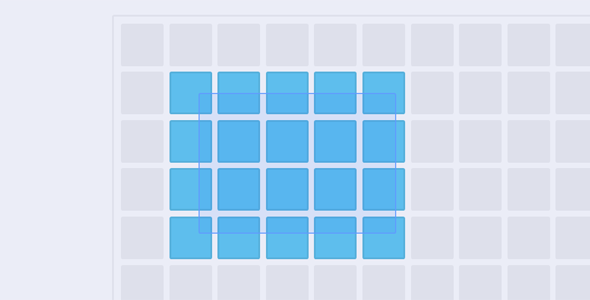
鼠标拖拽区域选中插件selection.js
selection.js是一个纯JavaScript库,可以多选网格,允许用户选择多个DOM元素用鼠标拖动和触控手势。事件调用方法selection.on('beforestart',...
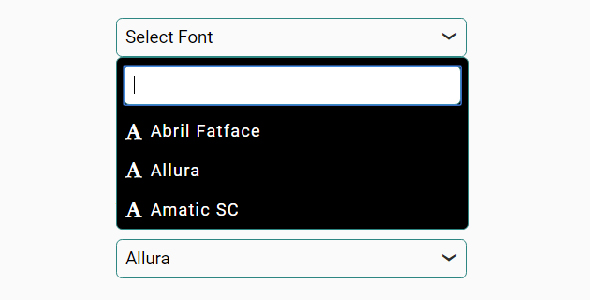
自定义下拉选择框插件BVSelect.js
BVSelect.js是一款纯JavaScript组件,自定义的select下拉选择框。可以带搜索、图表等效果。基本调用方式var mySelect = new BVSelect({selector:...
js下拉多选CheckBox插件
MSFmultiSelect .js是一款下拉多选CheckBox插件,JavaScript库将定期选择元素转换成一个先进的用户友好的多选组合框。初始化插件var mySelect = new MSF...
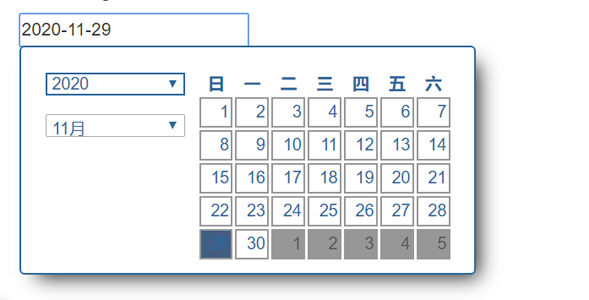
js简约日期选择插件date-selector
date-selector.js是一款非常轻量级的日期选择器,用户友好的日期选js插件,用户可以点击输入框出现下拉选择年、月。调用方法非常简单dateSelector( '.dateInput...