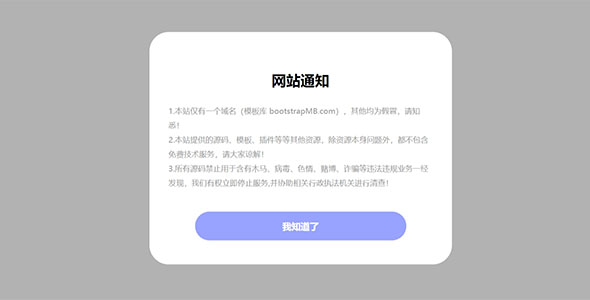
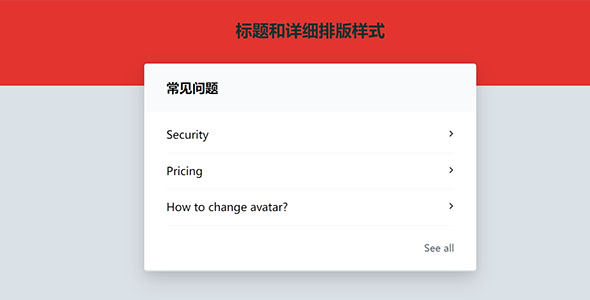
HTML+CSS弹窗公告样式代码
该代码创建了一个基本的弹窗公告样式,通过JavaScript控制弹窗的显示和隐藏。用户可以点击“打开弹窗”按钮来展示弹窗,并且可以通过点击弹窗右上角的关闭按钮或者点击空白区域来关闭弹窗。
三个数字抽奖js代码
模拟老虎机的抽奖效果,三个数字抽奖js代码 const LuckGame = (function (win, doc) {class Luck {constructor(obj) {this.sett...